Optimizing Images for Web: Best Practices on QuickServers
Optimizing images for your website is essential for improving load times, enhancing user experience, and boosting SEO performance. Here are some best practices for optimizing images on QuickServers to ensure your site runs smoothly and looks great.
1. Choose the Right File Format
Selecting the appropriate file format for your images can significantly impact their quality and file size.
- JPEG: Ideal for photographs and images with many colors. It offers good compression with minimal quality loss.
- PNG: Best for images that require transparency or have sharp edges, such as logos and icons. PNG files can be larger, but they maintain high quality.
2. Resize Images Appropriately
Uploading images with dimensions larger than necessary can slow down your website.
- Determine Required Size: Before uploading, determine the exact dimensions needed for your website layout.
- Resize Before Uploading: Use an image editor to resize your images to the required dimensions. Tools like Adobe Photoshop, GIMP, or online services like Pixlr can help.
3. Compress Images
Compressing images reduces file size without significantly affecting quality.
- Lossy Compression: Reduces file size by removing some image data. Suitable for JPEGs where slight quality loss is acceptable.
- Lossless Compression: Reduces file size without losing any image data. Suitable for PNGs where maintaining quality is crucial.
- Tools for Compression: Use tools like TinyPNG, JPEGmini, or ImageOptim to compress your images before uploading.
4. Optimize Image File Names
Descriptive and keyword-rich file names can help with SEO.
- Be Descriptive: Name your files based on what they depict (e.g.,
blue-sky-sunset.jpginstead ofIMG_1234.jpg). - Use Keywords: Include relevant keywords in your file names to improve search engine visibility.
- Avoid Special Characters: Stick to letters, numbers, hyphens, and underscores in your file names.
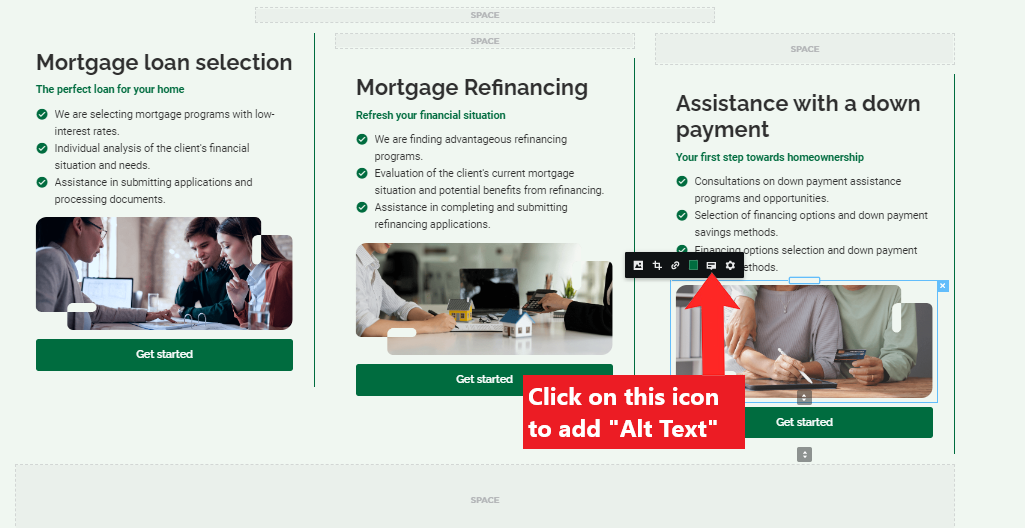
5. Utilize Alt Text
Alt text provides a text alternative for search engines and improves accessibility for visually impaired users.
- Describe the Image: Write a brief description of the image content.
- Include Keywords: Naturally incorporate relevant keywords into your alt text.
- Keep It Short: Aim for concise and meaningful descriptions.


6. Test Your Website’s Performance
Regularly testing your website’s performance can help you identify and fix image-related issues.
- Performance Testing Tools: Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to analyze your website’s performance.
- Monitor Load Times: Pay attention to load times and identify images that may need further optimization.
- Implement Recommendations: Follow the recommendations provided by these tools to improve overall performance.
Conclusion
By following these best practices for optimizing images on QuickServers, you can enhance your website’s speed, user experience, and SEO performance. Take the time to properly format, resize, compress, and manage your images to ensure your site runs efficiently and looks professional. Happy optimizing!

