How to Add a Call-to-Action Button to Boost Conversions
A well-placed call-to-action (CTA) button can significantly improve user engagement and conversions on your QuickServers website. Whether you want visitors to sign up, purchase a product, or contact you, a CTA button helps guide them toward taking action. Follow these steps to add and optimize a CTA button effectively.
Step 1: Define Your CTA Goal
- Determine the action you want visitors to take (e.g., "Buy Now," "Sign Up," "Get a Quote").
- Make sure the CTA aligns with your website's purpose and audience.
- Keep the message clear, concise, and action-oriented.
Step 2: Access the Website Editor
- Log in to your QuickServers account and open the website builder.
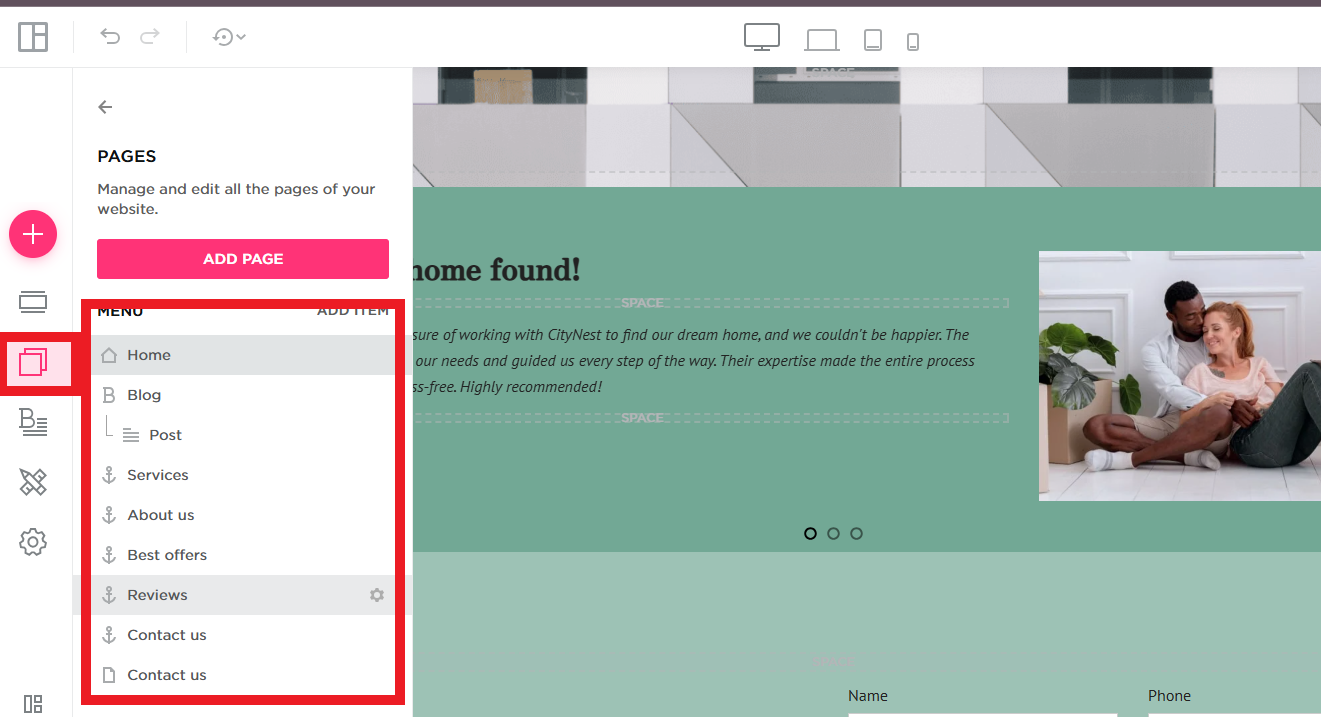
- Navigate to the page where you want to place the CTA button.
- Click on the page to begin customization.


Step 3: Add a CTA Button
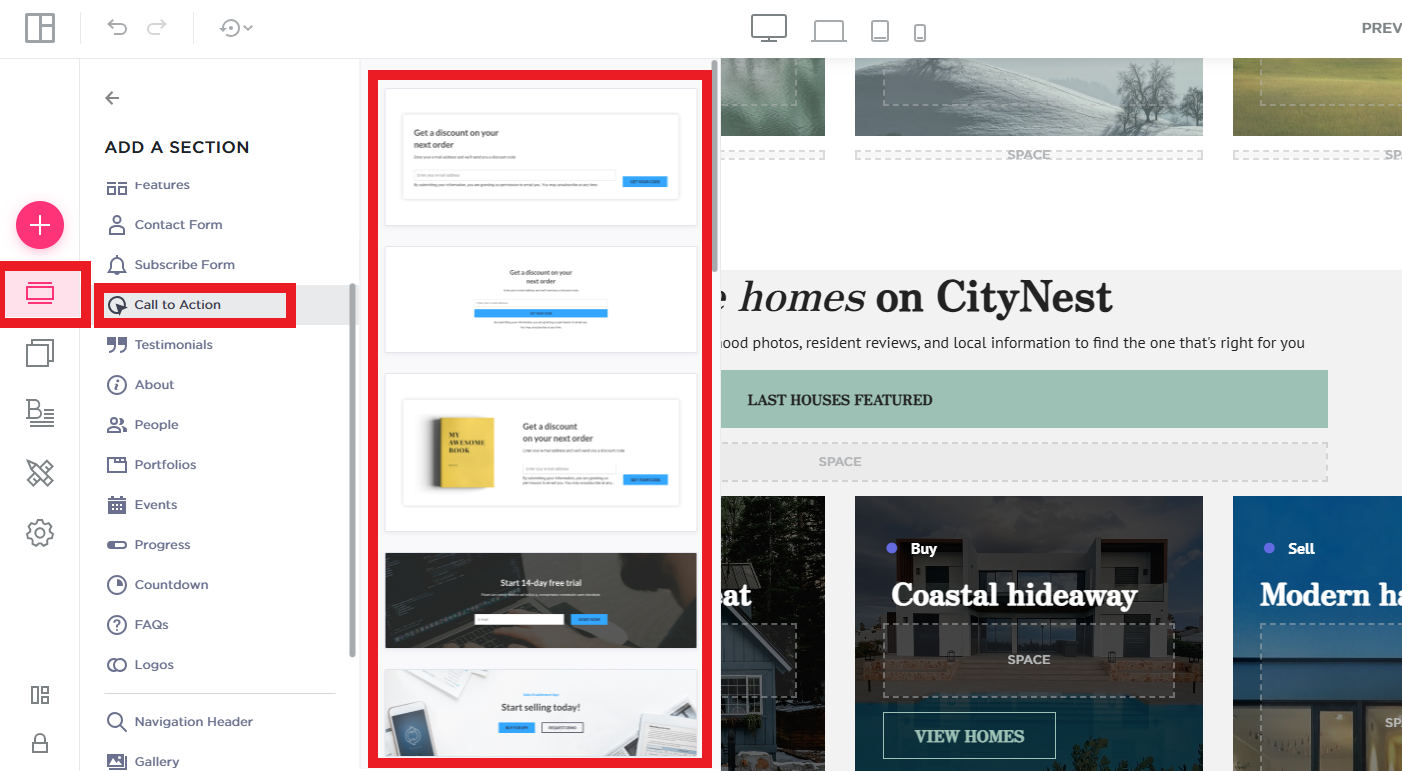
- Look for the "Call-to-Action" element in the content blocks.
- Drag and drop the section to the desired location on the page.
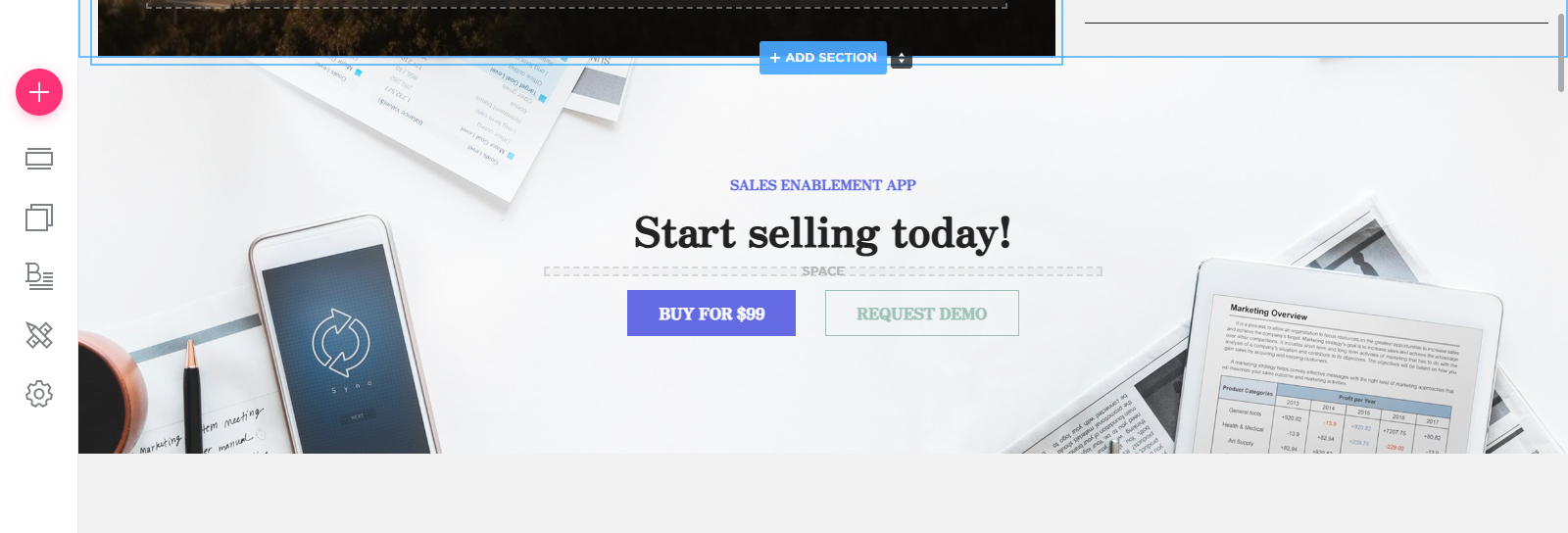
- Ensure it's placed prominently, such as in the header, hero section, or near important content.


Step 4: Customize the Button Text and Design
- Edit the button text to make it compelling and action-driven (e.g., "Get Started," "Download Now").
- Choose a button color that stands out from the background but aligns with your brand.
- Adjust the size, shape, and font to make it visually appealing and easy to read.
Step 5: Link the CTA to a Target Page
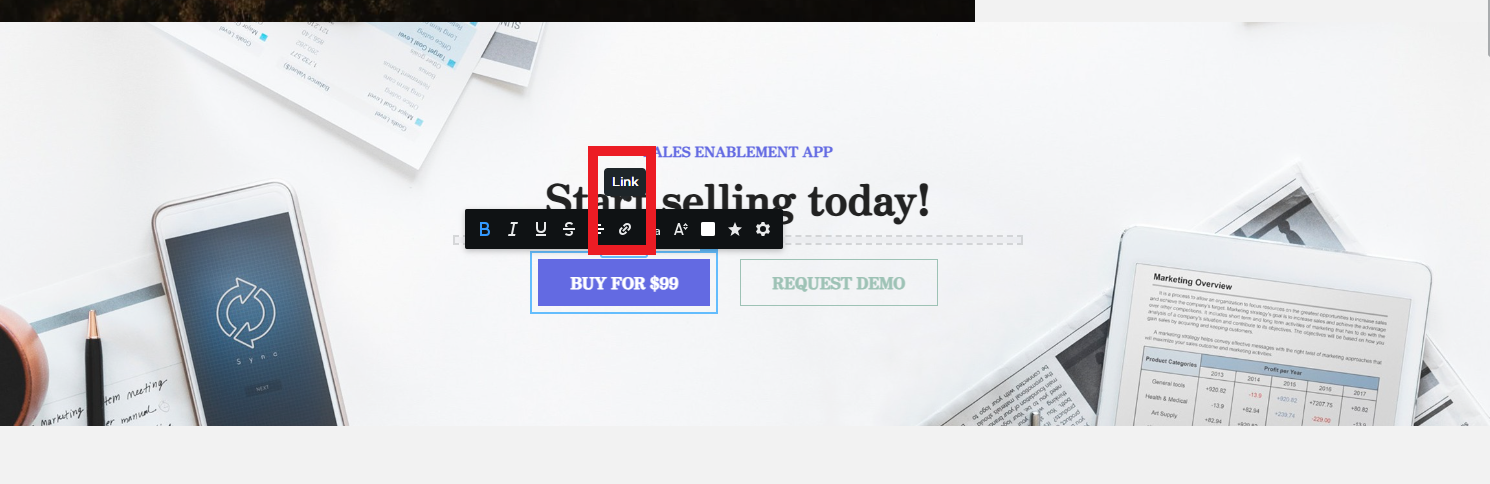
- Click on the button settings and select "Add Link."
- Enter the URL of the page where you want users to go (e.g., contact form, checkout page).
- Ensure the link opens in a new tab if necessary, especially for external links.

Step 6: Optimize for Mobile Users
- Preview the button on different devices to ensure it looks good on mobile screens.
- Adjust padding, size, and positioning for a seamless user experience.
- Test the button's functionality to confirm it directs users correctly.
Step 7: A/B Test and Improve Performance
- Experiment with different button colors, sizes, and text to see what drives more clicks.
- Monitor user behavior using website analytics to measure conversion rates.
- Adjust placement and wording based on visitor interactions and feedback.
Step 8: Publish and Monitor Your CTA Button
- Once satisfied with the design and functionality, click "Publish" to make it live.
- Regularly check performance metrics to ensure the CTA remains effective.
- Update the button periodically to match promotions, campaigns, or business goals.
A strong CTA button can dramatically increase conversions by guiding visitors toward key actions. By following these steps, you can enhance user engagement and boost business growth on your QuickServers website.

