How to Set Up a Sticky Header for Better User Experience
A sticky header enhances user experience by keeping your website’s navigation accessible at all times, even as visitors scroll down the page. This feature improves usability and ensures that important links, such as menus, contact buttons, and calls to action, remain visible. Follow these steps to set up a sticky header on your QuickServers website.
Step 1: Access the Website Editor
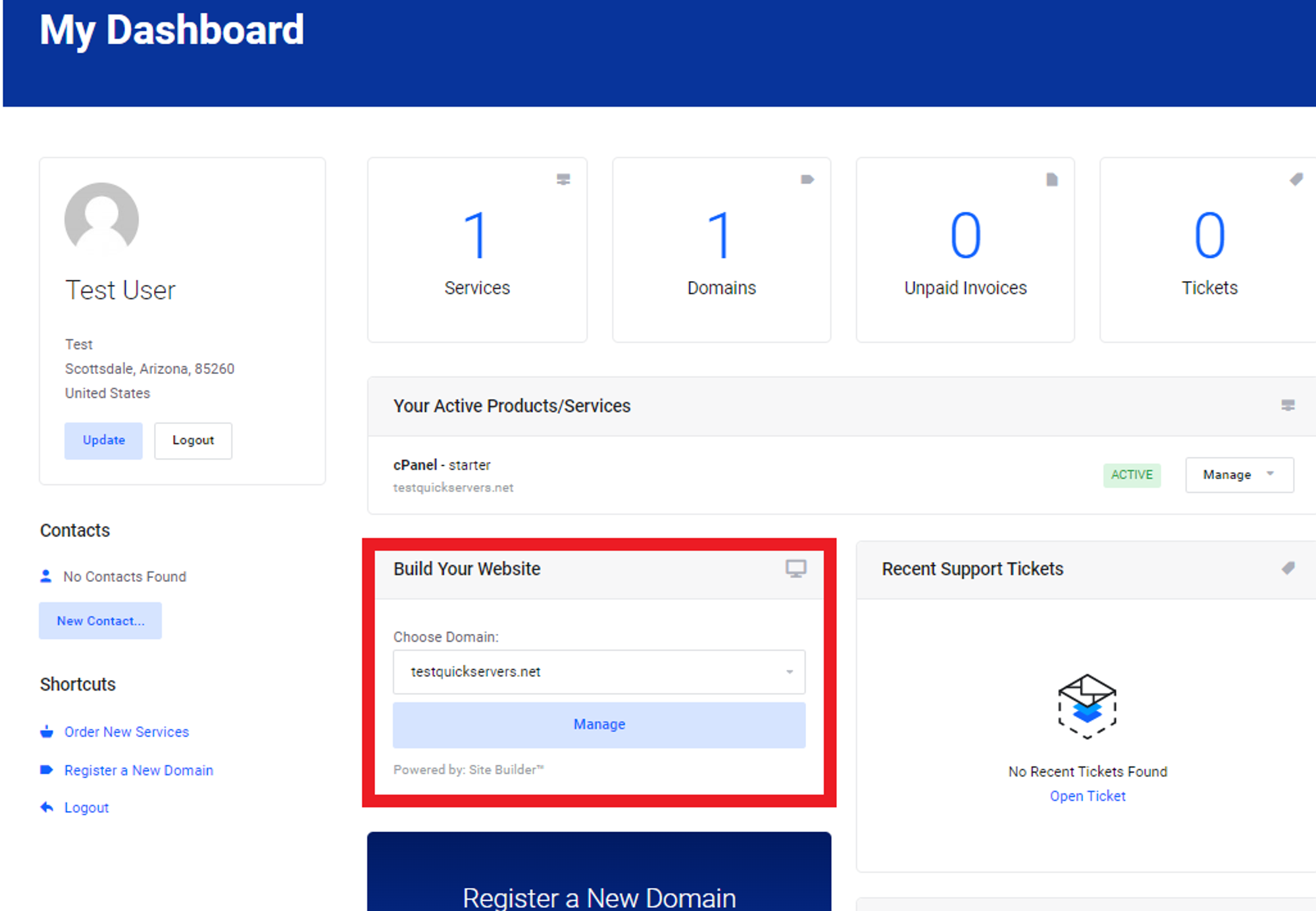
- Log in to your QuickServers account and open the website builder.
- Navigate to the page where you want to enable the sticky header.
- Click on "Edit Page" to begin customization.


Step 2: Select the Header Section
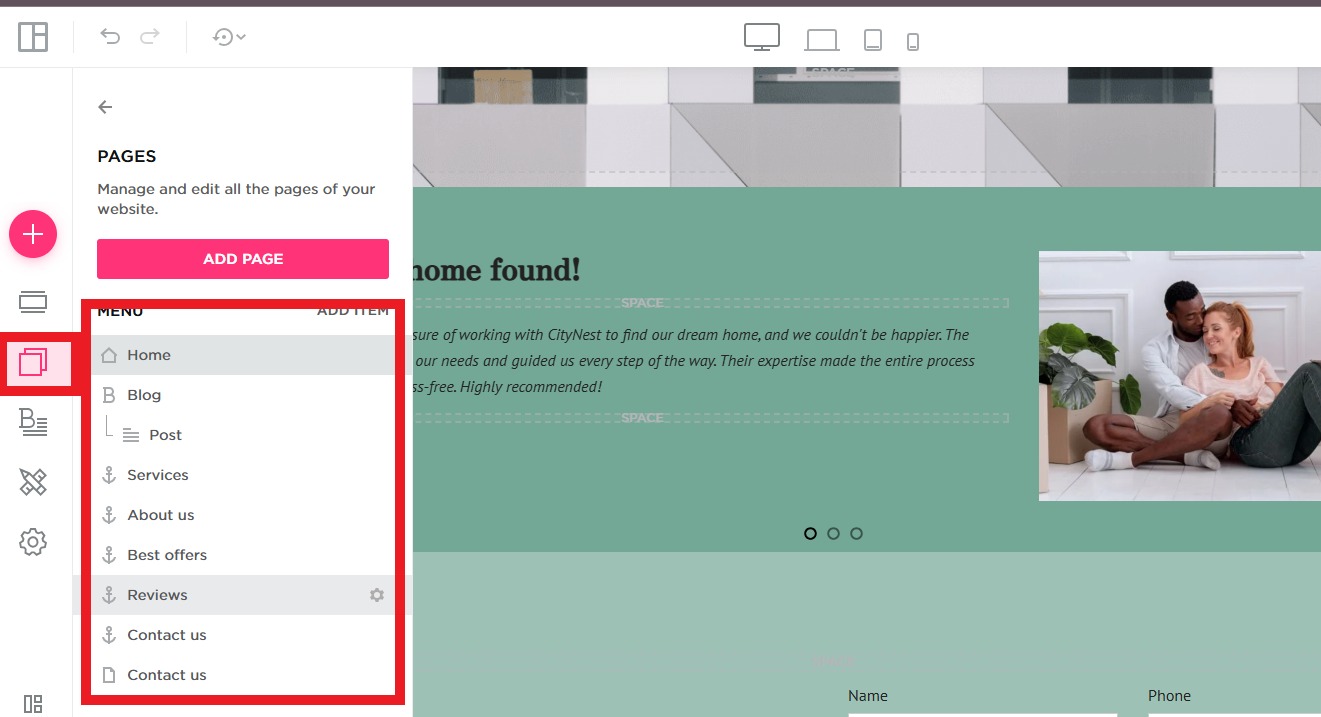
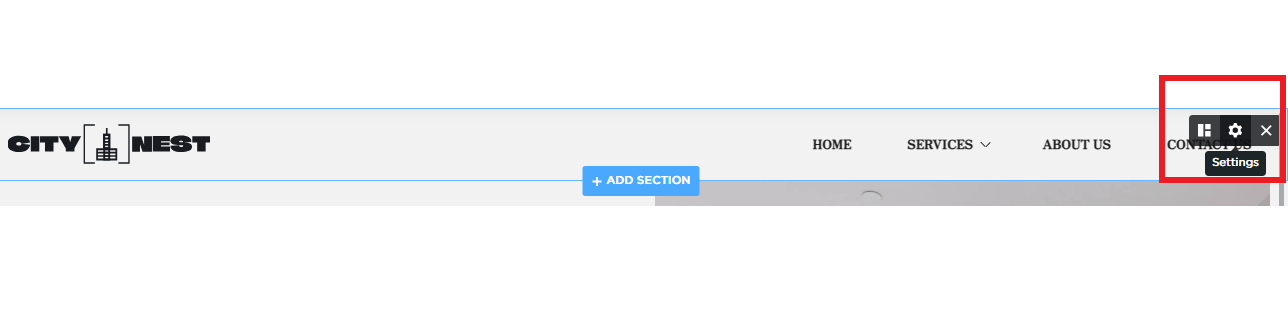
- Locate the header area that contains your logo, navigation menu, and other key elements.
- Click on the header section to open its settings panel.

Step 3: Enable the Sticky Header Feature
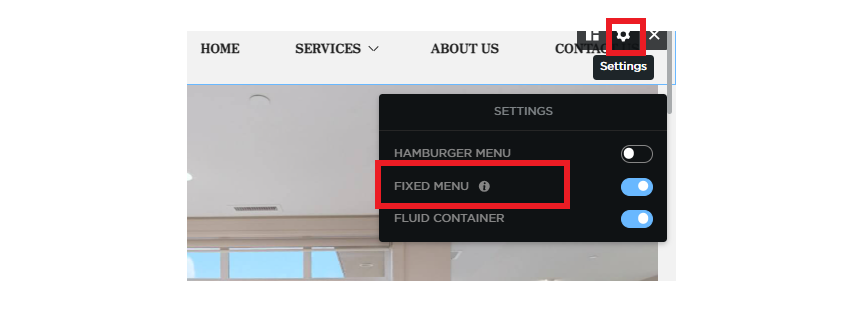
- Check if the website builder includes a built-in "Sticky Header" or "Fixed Header" option.
- Toggle the setting to enable the sticky header.
- If the option is unavailable, you may need to manually adjust the header settings using custom styling options.

Step 4: Adjust the Header Styling for Better Visibility
- Ensure the header contrasts well with the rest of the page when scrolling.
- Add a slight background color or shadow effect to improve visibility.
- Adjust the font size and spacing to maintain readability.
Step 5: Optimize for Mobile Devices
- Preview the website on different screen sizes to confirm the sticky header works properly.
- Ensure the header does not cover too much screen space on mobile devices.
- If necessary, simplify the menu for a better mobile experience.
Step 6: Save and Publish the Changes
- After making adjustments, click "Save" to apply the changes.
- Publish the website to make the sticky header live for visitors.

Step 7: Test and Monitor Performance
- Scroll through the website to check if the sticky header functions correctly.
- Ensure that menus, links, and buttons remain clickable.
- Monitor visitor interactions using analytics to see if the sticky header improves engagement.
A sticky header keeps navigation accessible and enhances the browsing experience, leading to higher user engagement and better conversions. By following these steps, you can ensure that your QuickServers website remains user-friendly and professional.

