How to Build a Media-Rich Homepage with Videos and Images
A visually engaging homepage with high-quality images and videos can enhance user experience, keep visitors engaged, and boost conversions. Follow this step-by-step guide to create a media-rich homepage for your QuickServers website.
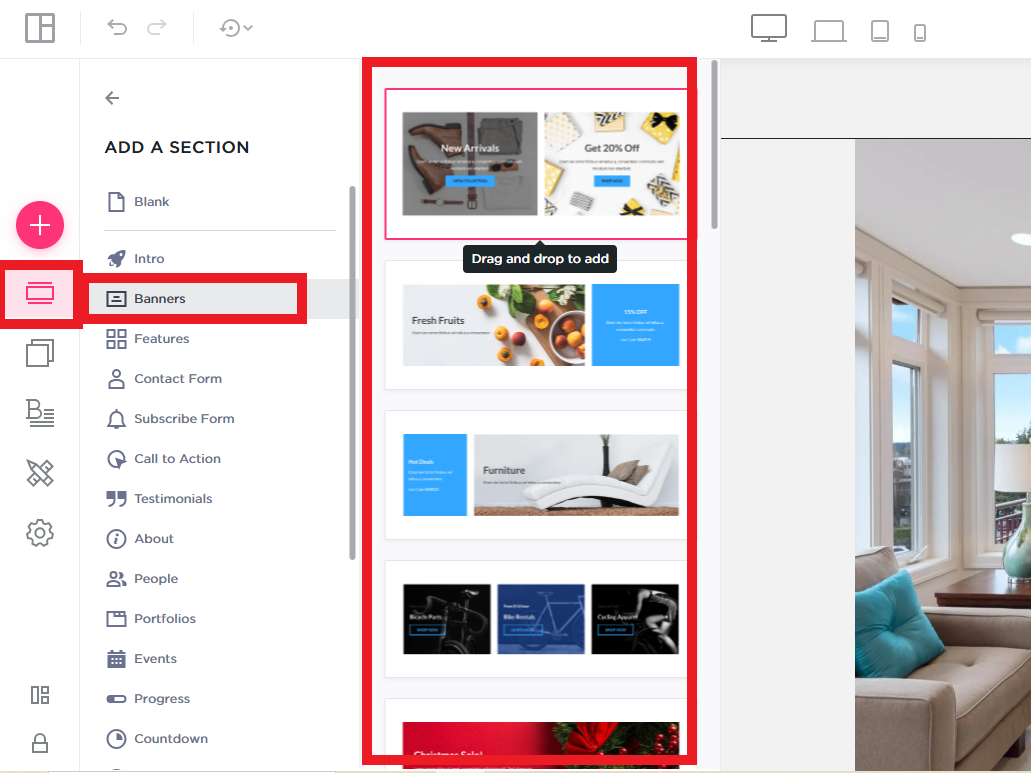
Step 1: Plan Your Homepage Layout
- Determine the purpose of your homepage—whether it's for branding, lead generation, or showcasing products/services.
- Decide where images and videos will be placed, such as a background video, hero banner, or embedded media sections.
- Keep the layout clean and easy to navigate to ensure a seamless user experience.
Step 2: Select High-Quality Images
- Use professional, high-resolution images relevant to your brand and message.
- Optimize image file sizes to maintain fast page loading speeds.
- Choose images that align with your brand colors and overall design.
Step 3: Add a Hero Image or Video Banner
- Incorporate a full-width hero image or video at the top of your homepage to grab attention.
- If using a video, ensure it is short, muted by default, and does not autoplay aggressively.
- Use an overlay or text on the hero section to highlight key messages or call-to-action buttons.


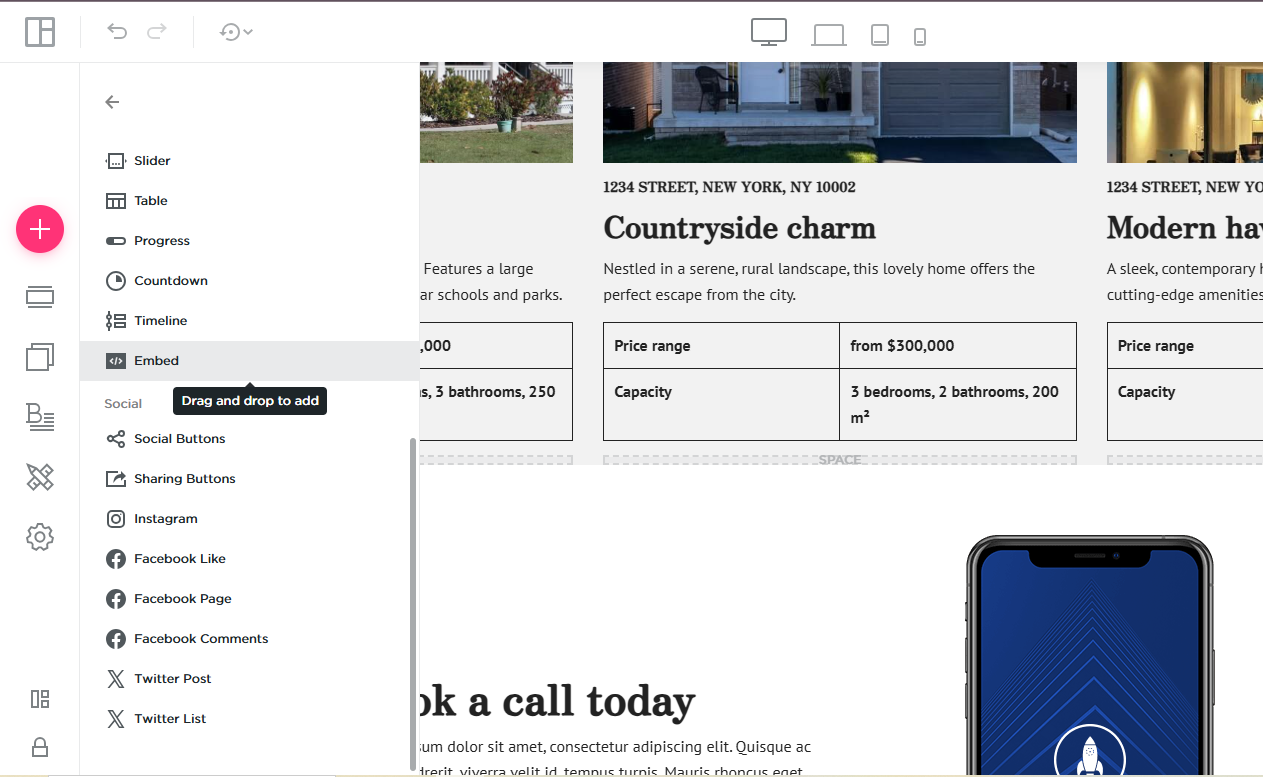
Step 4: Embed Promotional or Explainer Videos
- Upload videos to platforms like YouTube or Vimeo to reduce server load and improve performance.
- Embed the video on your homepage by adding an "Embed Code" section and pasting the iframe code.
- Position the video strategically, such as in an introduction section or near testimonials.

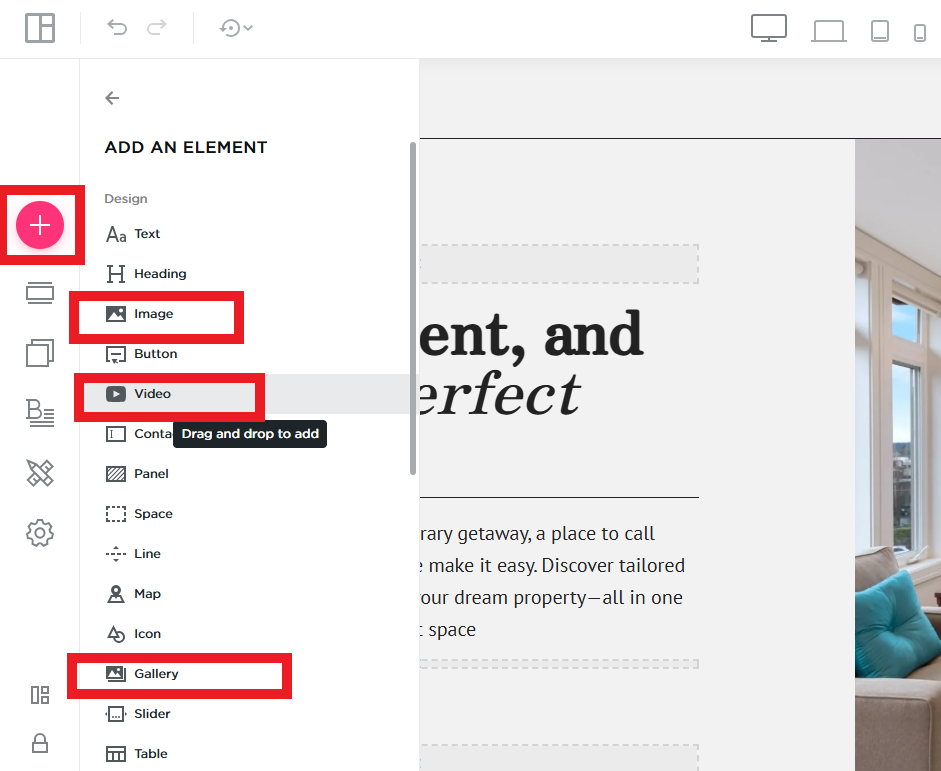
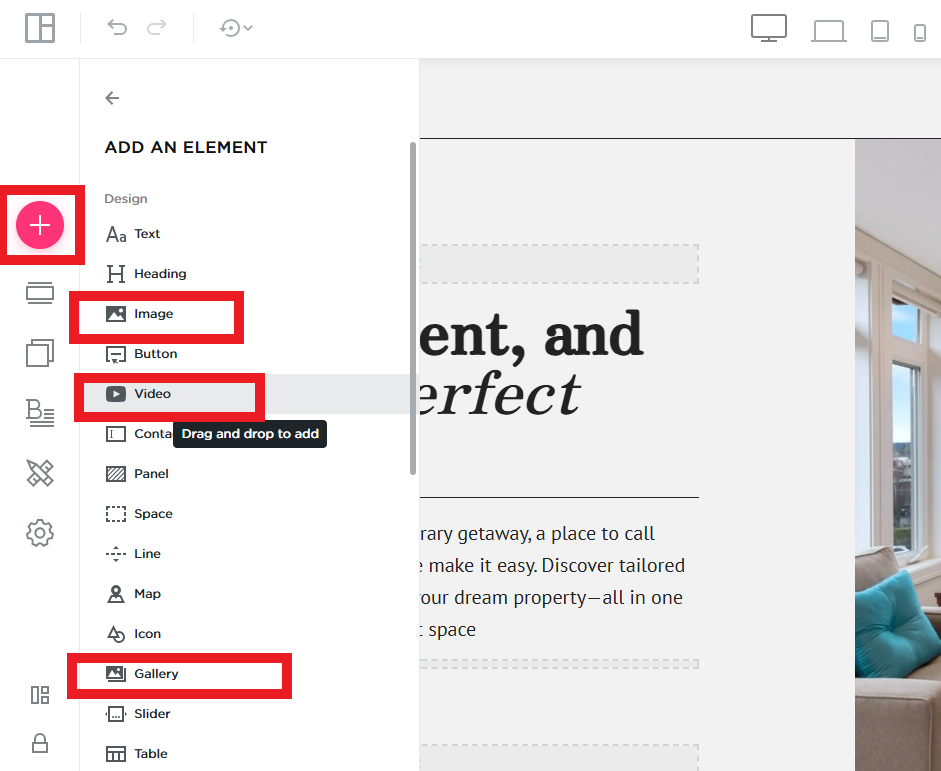
Step 5: Create an Engaging Image Gallery
- Add an interactive image gallery to showcase products, services, or portfolio work.
- Use a slider or grid layout for a visually appealing presentation.
- Optimize images with alt text for better accessibility and SEO.

Step 6: Balance Media with Text for SEO and Readability
- Include compelling headlines and descriptions to complement images and videos.
- Use keyword-rich content to improve search engine rankings.
- Ensure text remains readable by avoiding overly bright or cluttered backgrounds.
Step 7: Optimize for Mobile and Fast Loading Speeds
- Test your homepage on different devices to confirm that videos and images scale properly.
- Use image compression tools to reduce file sizes without losing quality.
- Enable lazy loading to improve page speed by loading images only when needed.
Step 8: Publish and Monitor Performance
- Preview your homepage before publishing to ensure all media elements display correctly.
- Monitor performance using analytics tools to track visitor engagement.
- Regularly update content to keep your homepage fresh and relevant.
By following these steps, you can create a stunning media-rich homepage that captivates visitors, enhances user experience, and helps establish a strong online presence.

