How to Use Hover Effects to Improve Website Interactivity
Hover effects are an effective way to enhance user engagement and interactivity on your website. They provide visual feedback when users move their mouse over elements like buttons, images, and links, creating a more dynamic and engaging experience. This guide will show you how to use hover effects to improve website interactivity on your QuickServers website.
Step 1: Understand the Benefits of Hover Effects
- Make your website feel more interactive and modern.
- Help guide visitors’ attention to key elements such as call-to-action buttons.
- Improve navigation by visually indicating clickable elements.
- Enhance the overall user experience without cluttering the design.
Step 2: Identify Where to Use Hover Effects
- Buttons – Change color or add a shadow effect when users hover over them.
- Images – Apply zoom-in effects, grayscale transitions, or border changes to make images stand out.
- Navigation Menus – Highlight menu items or display dropdown submenus when hovered over.
- Text Links – Use underline animations or color changes to indicate clickable links.
- Icons and Logos – Add subtle effects to enhance branding and engagement.
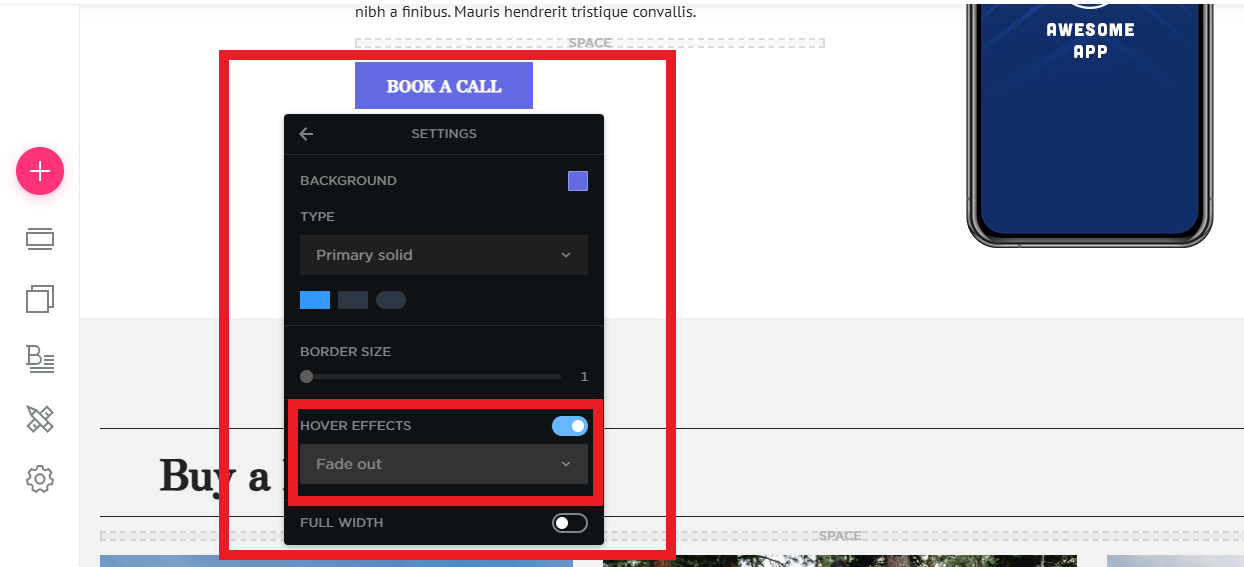
Step 3: Customize Hover Effects for Buttons
- Select a button you want to enhance with a hover effect.
- Apply a color transition effect, such as changing from light to dark or adding a shadow.
- Adjust the duration of the effect to make it smooth and natural.
- Test the button to ensure it remains accessible and readable.

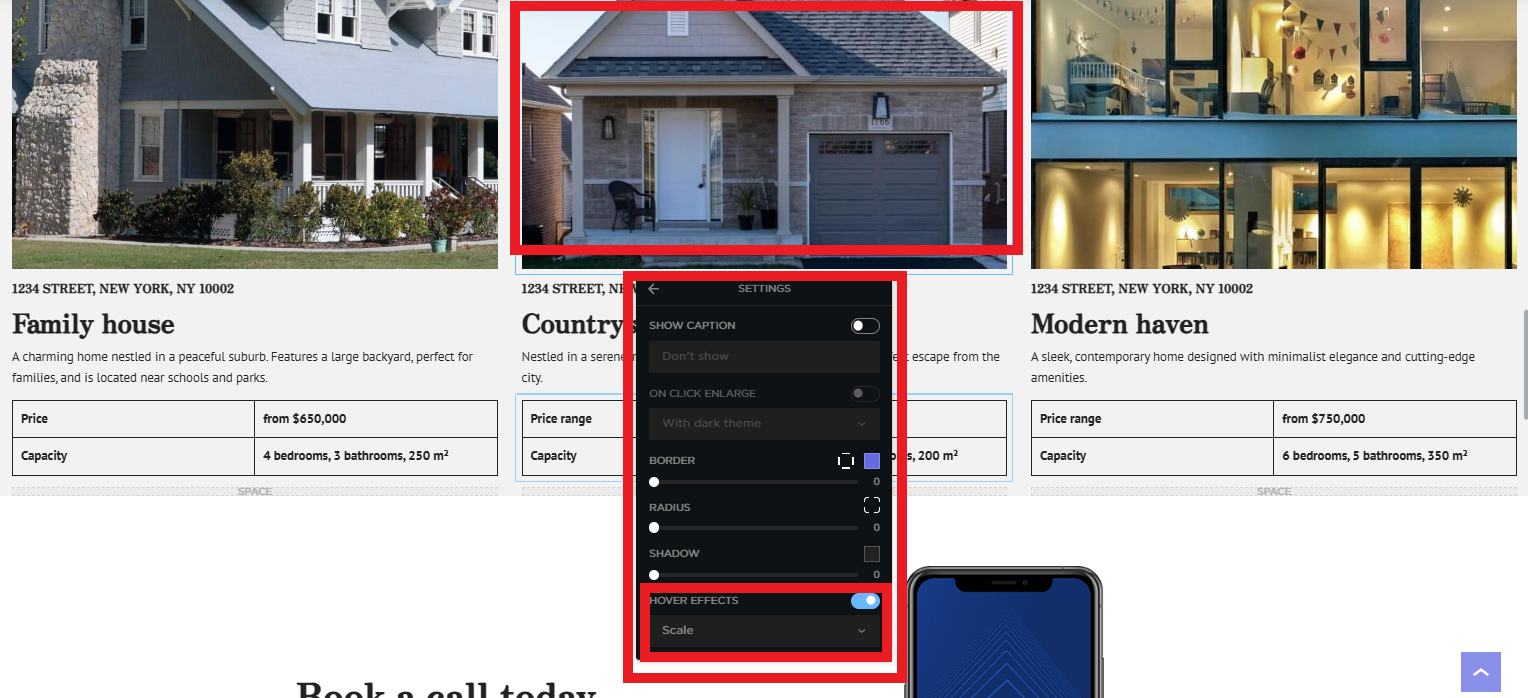
Step 4: Add Hover Effects to Images
- Choose an image and apply a hover effect such as zoom-in, fade-in, or grayscale-to-color transition.
- Ensure the effect does not slow down your website’s performance.
- Test how the effect looks on different devices to maintain responsiveness.

Step 5: Use Hover Effects on Text Links
- Change text color, add an underline effect, or create an animation when users hover over links.
- Ensure links remain readable and accessible on both desktop and mobile devices.
- Test hover effects on different background colors to maintain visibility.
Step 6: Optimize Hover Effects for Mobile Users
- Since hover effects are primarily for desktop users, ensure they do not interfere with mobile functionality.
- Test the website on various screen sizes to confirm usability.
- Use alternative design elements for touchscreens, such as tap-based interactions.
Step 7: Save and Test Your Changes
- Preview the hover effects before publishing to ensure they function as intended.
- Test your website across different browsers and devices to maintain consistency.
- Make adjustments if needed to improve performance and responsiveness.
Adding hover effects can significantly enhance user engagement and interactivity on your QuickServers website. By implementing these effects strategically, you can create a visually appealing and functional design that improves navigation and conversions.

