How to Create a Full-Screen Background Image or Video
A full-screen background image or video can give your website a modern and immersive look. It helps capture visitor attention and enhance user engagement. Whether you choose an image or a video, setting it up correctly ensures a seamless experience without slowing down your site. Follow this step-by-step guide to add a full-screen background image or video to your QuickServers website.
Step 1: Choose the Right Background Type
- Decide whether you want a static image or a video background.
- A high-resolution image works best for a clean, professional look.
- A short, loopable video can create a dynamic and interactive effect.
- Ensure your file is optimized to prevent slow loading times.
Step 2: Upload Your Background Image or Video
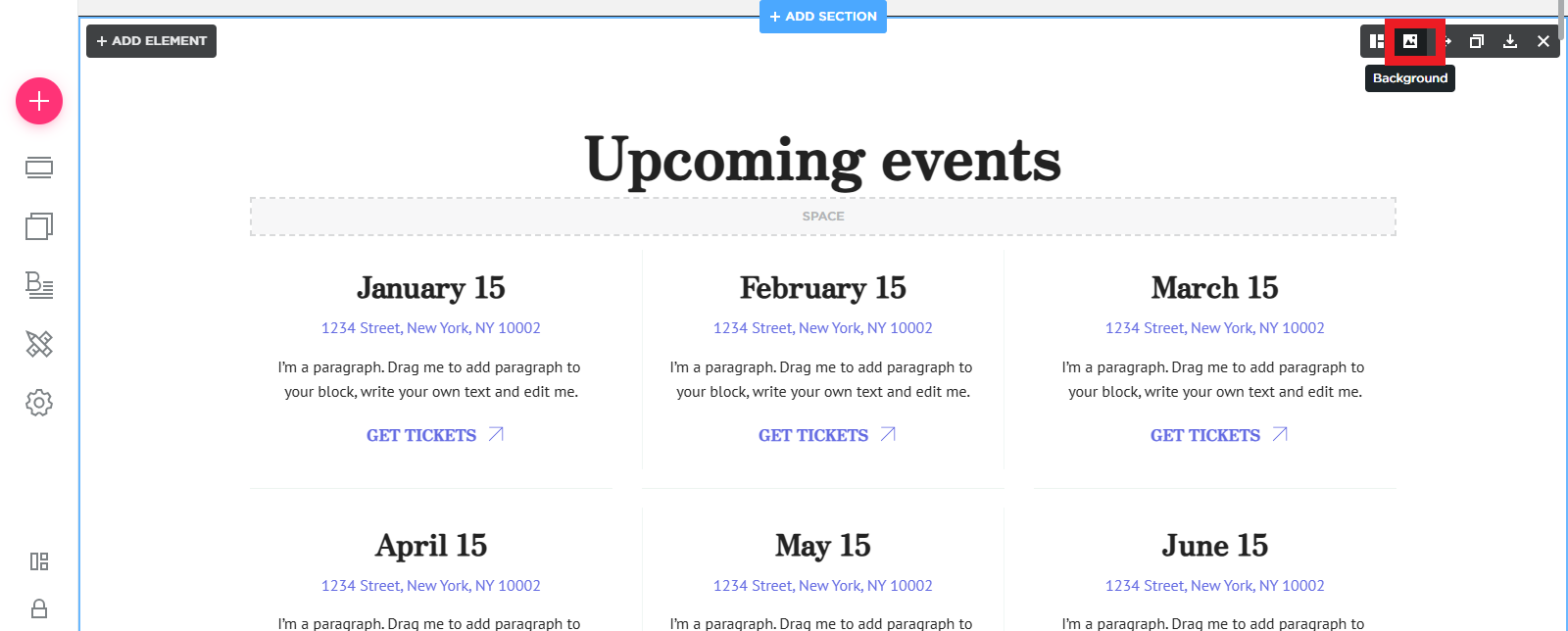
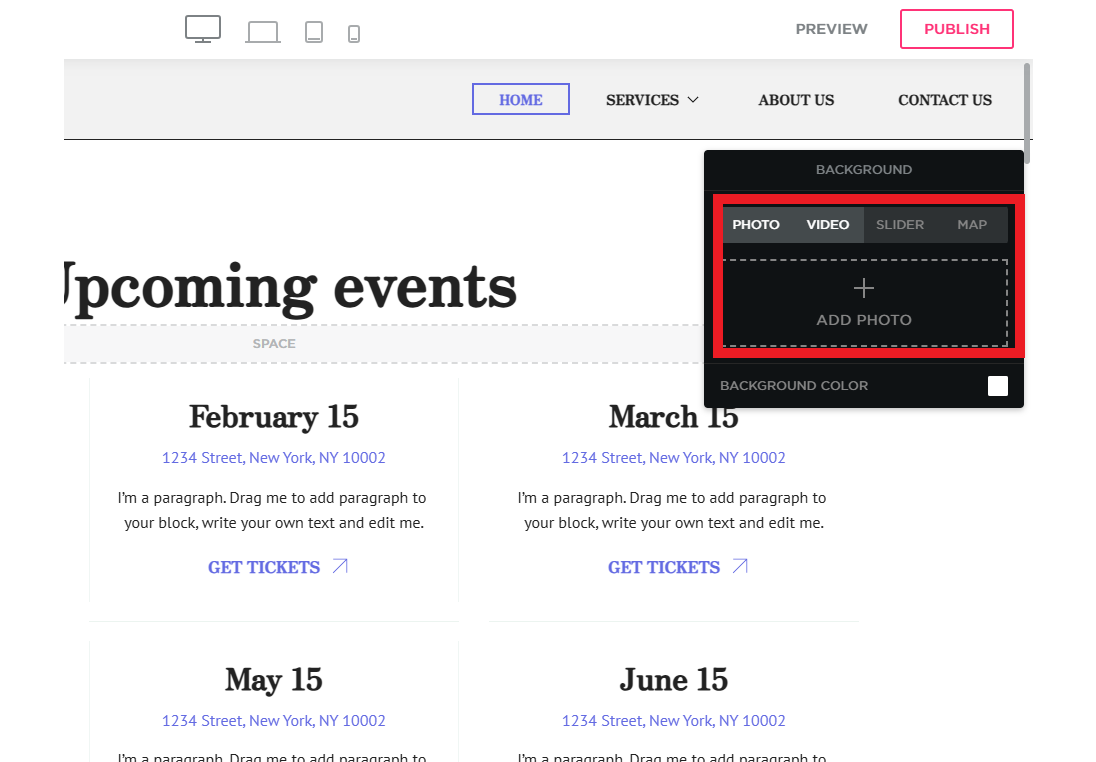
- Navigate to your website’s background settings or customization panel.
- Click Upload and select your image (JPG, PNG) or video (MP4, WEBM).
- If using a video, choose a muted, autoplay-enabled clip for better performance.


Step 3: Optimize for Performance and Mobile Devices
- Compress the image or video file to reduce loading lltime.
- Test how the background appears on different screen sizes.
- For mobile users, consider using a static image instead of a video to improve speed.
Step 4: Preview and Publish Your Website
- Click Preview to see how the background looks on desktop and mobile.
- Make any necessary adjustments for alignment, visibility, and performance.
- Once satisfied, click Publish to make the changes live.
Adding a full-screen background image or video can elevate the visual appeal of your QuickServers website while keeping it fast and responsive. By following these steps, you can create a stunning, professional design that enhances user experience.

