How to Add a Video Section on Quick Server
If you're looking to make your website more engaging, adding a video section can be a great way to showcase content. Whether you want to feature a promotional video, tutorial, or any other media, Quick Server allows you to easily add a video section. Follow these simple steps to get started.
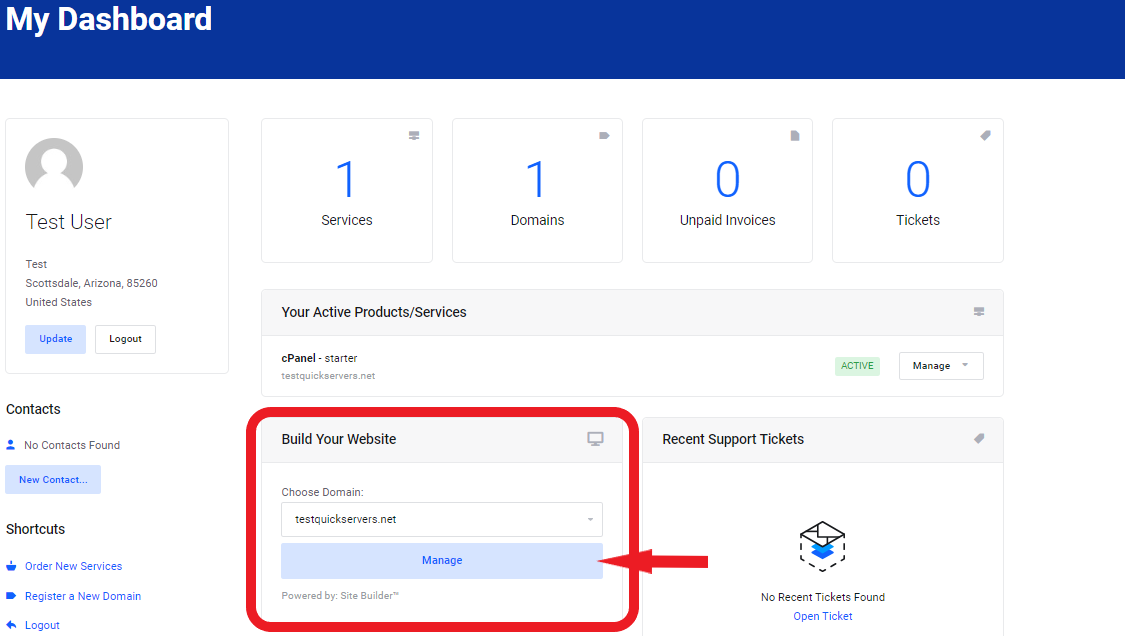
Step 1. Access the Dashboard
- Log in to your Quick Server account.
- From the dashboard, navigate to the page where you want to add the video section.
- Make sure you're in the editor view so you can customize your site.

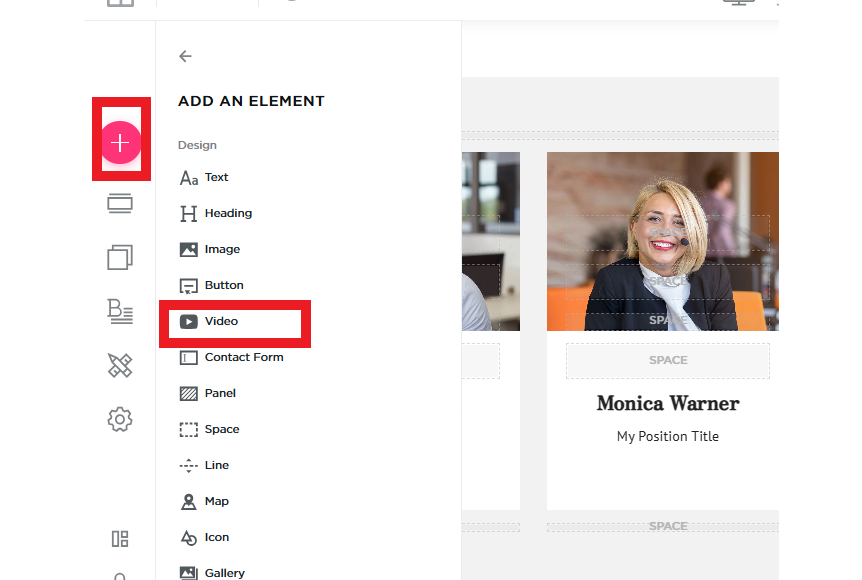
Step 2. Look for the Elements Tab
- In the dashboard, locate and click on the "Elements" tab.
- This tab will display a list of different content blocks and features you can add to your website.
- Browse through the available elements and look for the "Video" option.

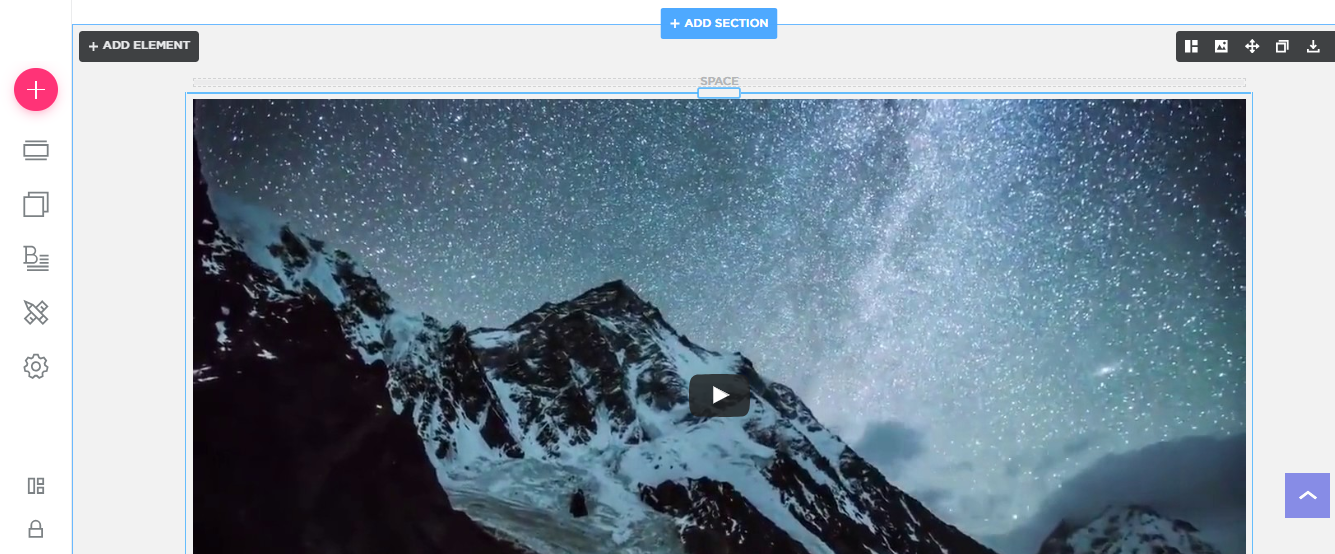
Step 3. Drag and Drop the Video Block
- After selecting the video element, drag it to the area of the page where you want the video to appear.
- Drop the block into the section and adjust its position to match the overall design of your page.

Step 4. Upload and Customize Your Video
- Once the video block is in place, you can upload the video file.
- If the video is hosted externally (like YouTube or Vimeo), you can paste the video URL.
- Customize the settings such as autoplay, loop, and sound options based on your preferences.
By following these simple steps, you’ll be able to easily integrate a video section into your Quick Server website and improve your site’s user experience.

