Collaborating with Others on Your QuickServers Website Project
Introduction
Collaboration is key to the success of any website project, allowing multiple team members to contribute their skills and expertise. Whether you’re working with designers, developers, content creators, or clients, effective collaboration ensures that your QuickServers website project runs smoothly and meets everyone’s expectations. This guide will walk you through the best practices and tools available for collaborating on your QuickServers website project, helping you to streamline the process and achieve your goals efficiently.
1. Setting Up Roles and Permissions
-
Define User Roles:
- Before starting the collaboration, it’s crucial to define the roles of each team member. Determine who will be responsible for content creation, design, development, SEO, and project management. Clear role definitions prevent overlap and ensure that each aspect of the project is handled by the right person.
-
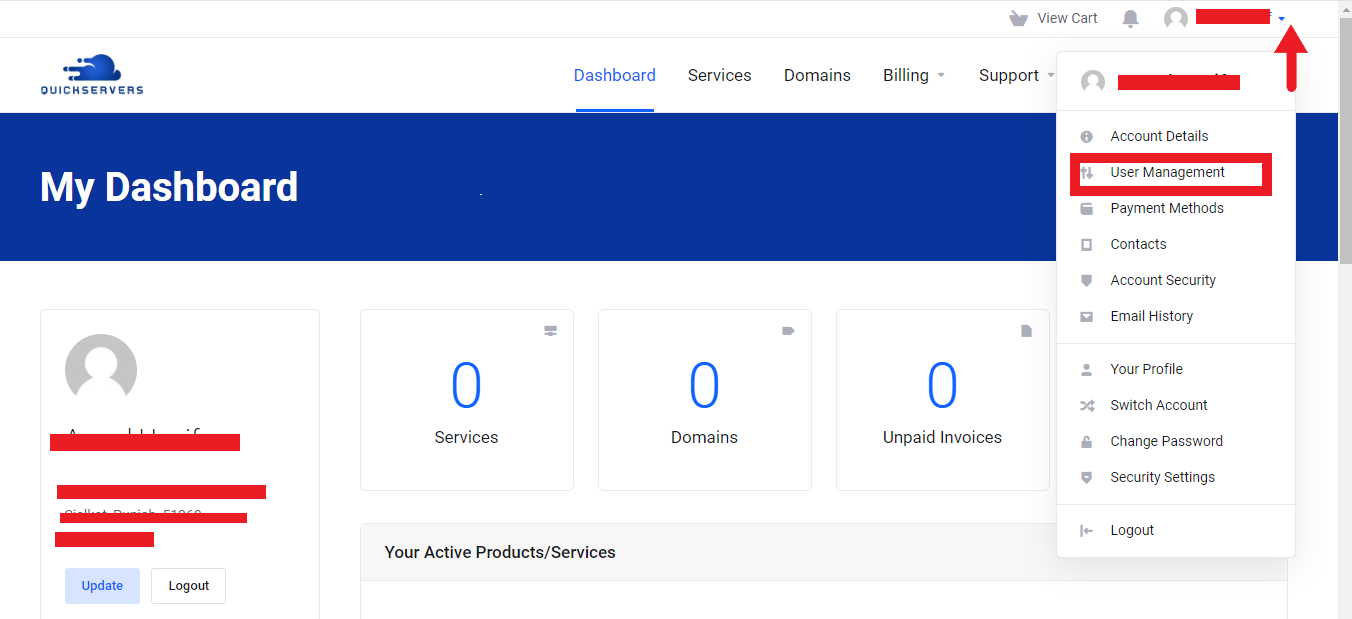
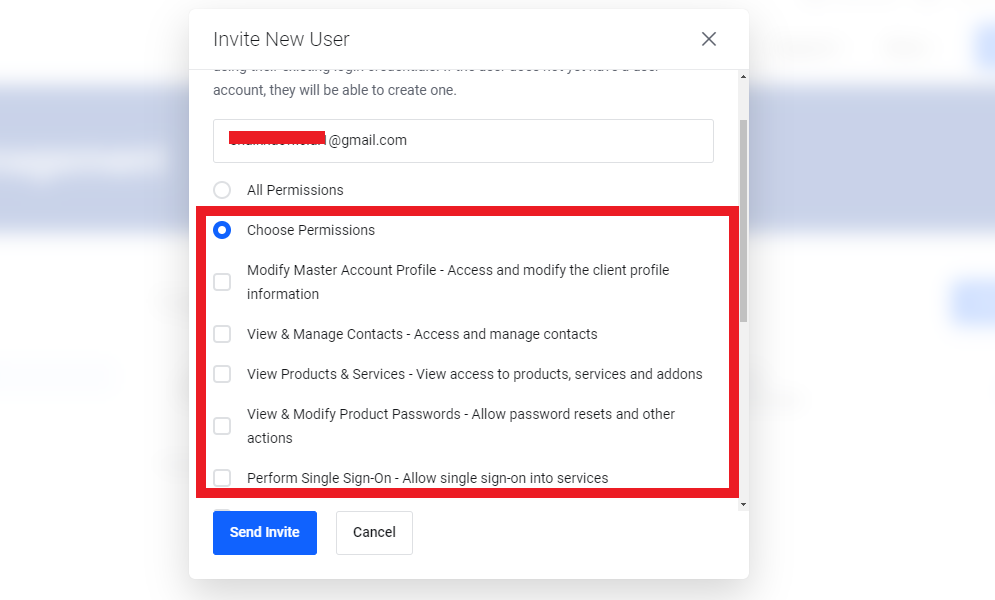
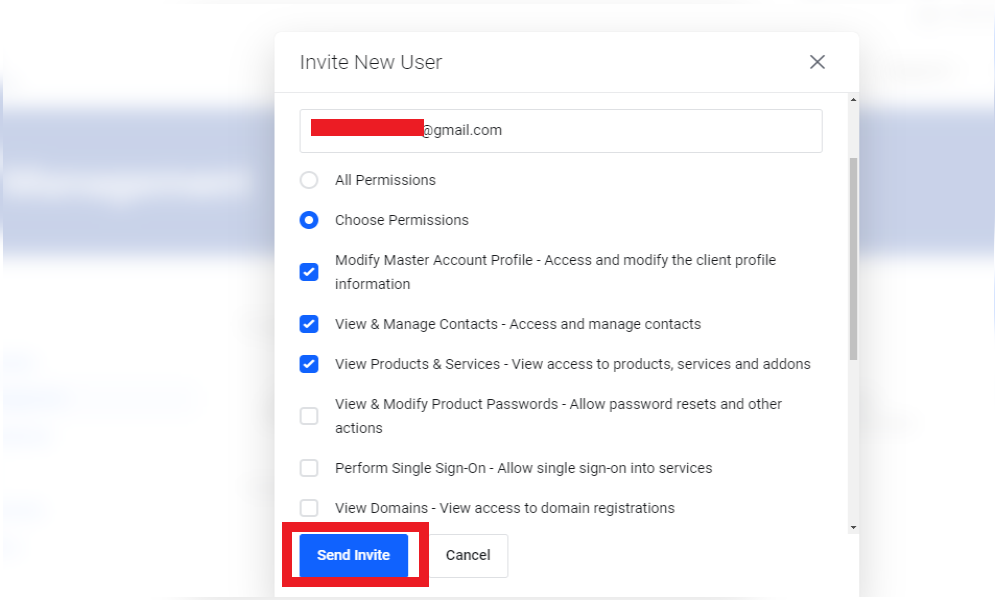
Assign Permissions:
- QuickServers allows you to assign specific permissions to different users. For example, you can grant editing rights to your content team while restricting access to certain design elements. This ensures that team members only modify areas within their expertise, reducing the risk of errors.
2. Using Built-In Collaboration Tools
-
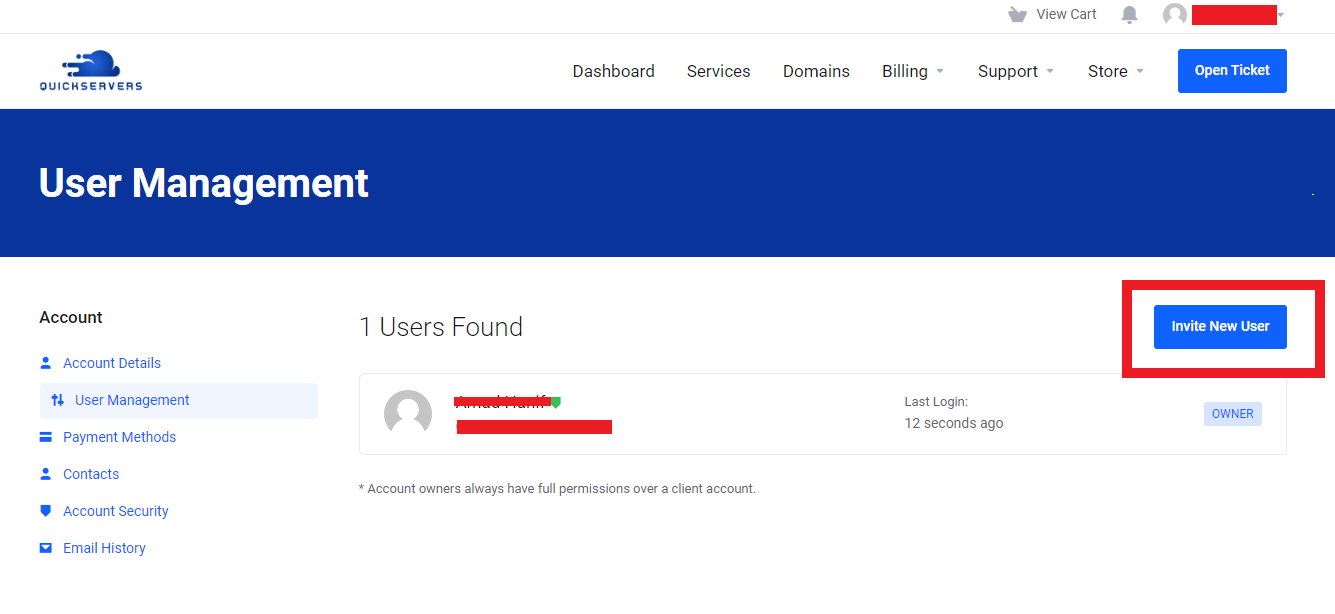
Shared Access:
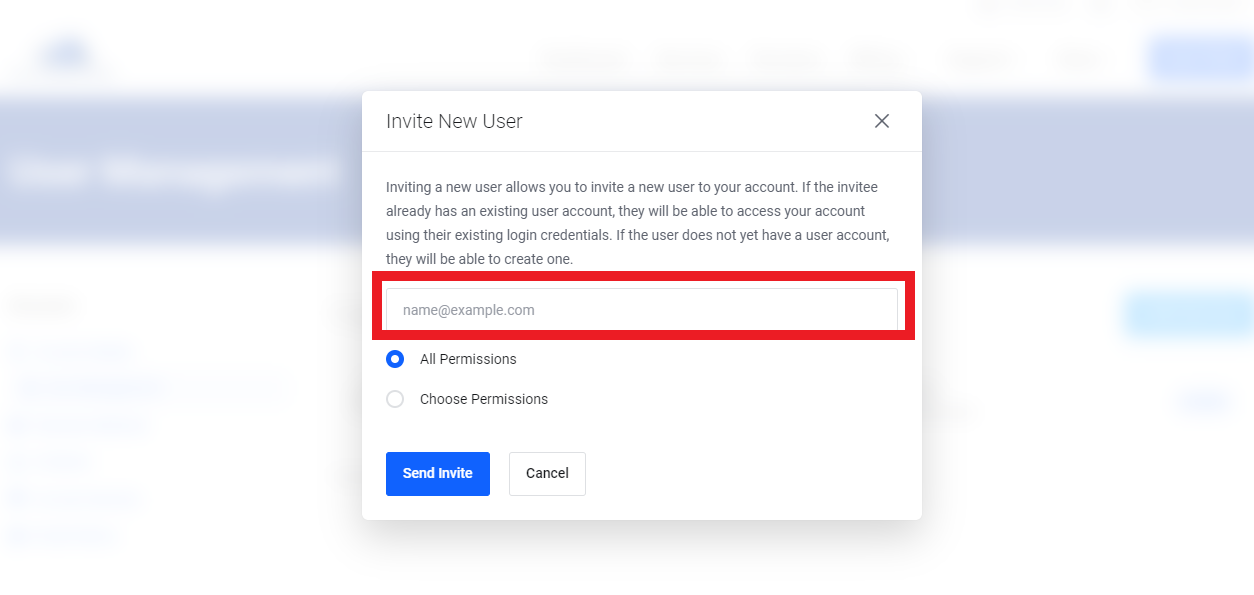
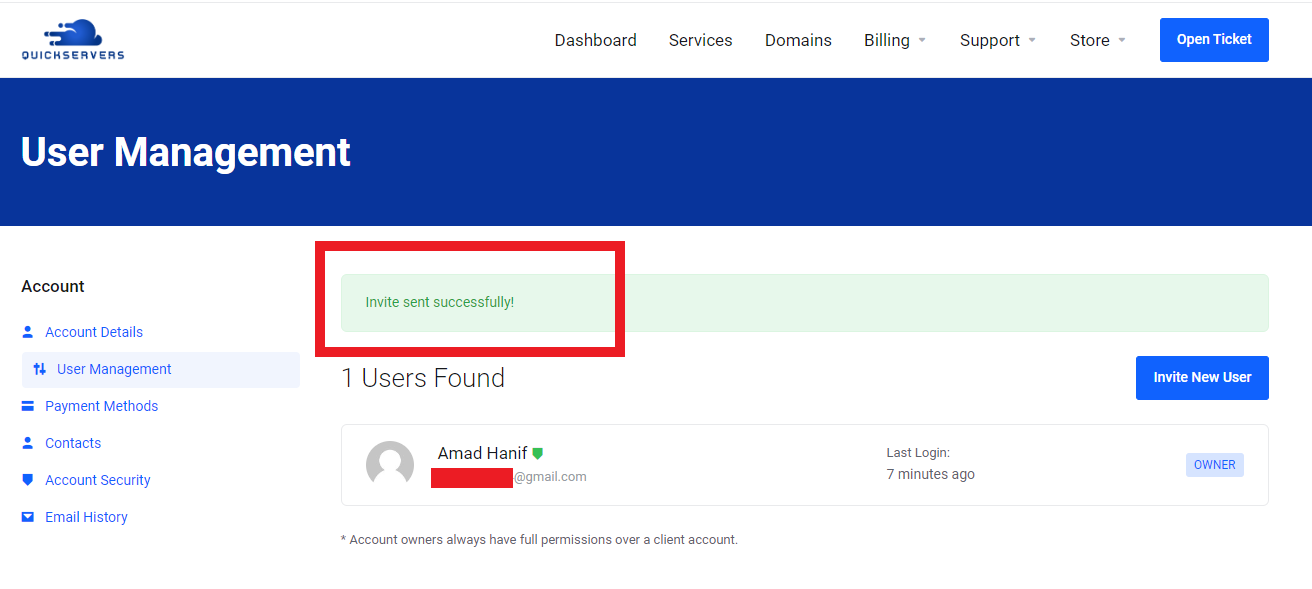
- QuickServers provides shared access to your website project, enabling multiple team members to work on the site simultaneously. You can invite team members to join the project by sending them an email invitation directly from the website builder.






- QuickServers provides shared access to your website project, enabling multiple team members to work on the site simultaneously. You can invite team members to join the project by sending them an email invitation directly from the website builder.
-
Real-Time Editing:
-
Collaborators can make changes to the website in real-time, which is particularly useful for teams working in different locations. Real-time editing ensures that everyone is on the same page and can see updates as they happen, fostering better coordination.
-
-
Version Control:
- Version control features allow you to track changes made by different users. This is especially useful if you need to revert to a previous version of the website or identify who made specific edits. It ensures that you maintain a history of the project’s evolution and can manage revisions effectively.
3. Ensuring Quality and Consistency
-
Review and Approval Processes:
- Implement a review and approval process for all major elements of the website, such as design layouts, content, and functionality. This ensures that everything meets your quality standards before going live.
-
Style Guides and Templates:
- Create style guides and templates to maintain consistency across the website. These guides can include specifications for typography, color schemes, and layout structures, helping all team members adhere to the same design principles.
-
Testing and Feedback:
- Before launching the website, conduct thorough testing across different devices and browsers. Gather feedback from team members and stakeholders to identify any issues that need to be addressed.
4. Launching and Post-Launch Collaboration
-
Coordinated Launch Plan:
- Develop a coordinated launch plan that includes all team members. Assign specific tasks for the launch day, such as final content checks, SEO optimization, and social media promotion.
-
Monitoring and Updates:
- After the launch, continue collaborating with your team to monitor the website’s performance. Regularly update content, fix any bugs, and implement new features as needed. Continuous collaboration ensures that your website remains up-to-date and effective.
Conclusion
Effective collaboration is essential for the successful completion of your QuickServers website project. By leveraging the built-in tools and best practices outlined in this guide, you can streamline your workflow, enhance communication, and ensure that your website meets your goals. Whether you’re working with a small team or a large group of collaborators, these strategies will help you create a cohesive, high-quality website that reflects your brand’s identity. Start collaborating today to bring your vision to life on QuickServers.

