Adding Dropdown Menus for Subpages
Dropdown menus improve website navigation by grouping related pages under a main menu item. This helps keep your QuickServers website organized and enhances user experience. Follow these steps to add dropdown menus for subpages.
Step 1: Plan Your Dropdown Menu Structure
- Identify the main menu items that will have subpages.
- Group related subpages under appropriate main categories.
- Keep the structure simple to avoid overwhelming visitors.
Step 2: Add a Main Menu Item
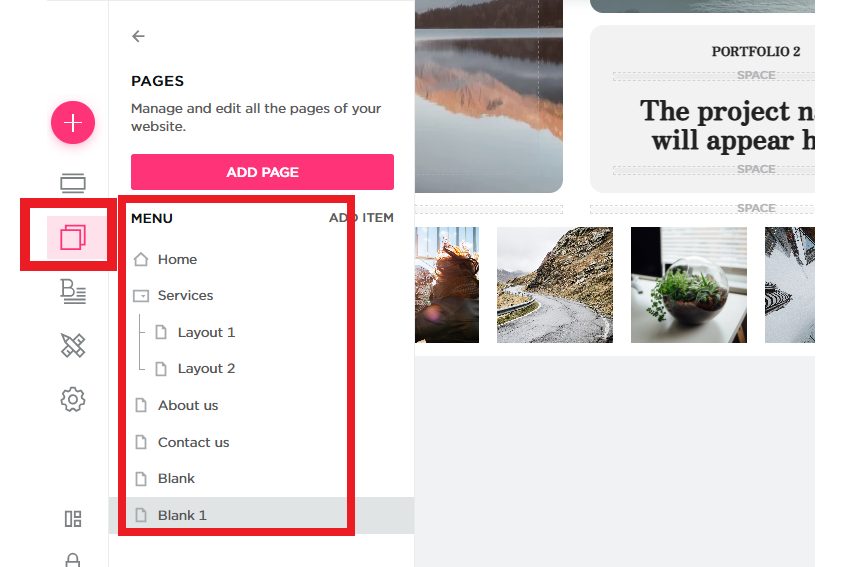
- Access the menu settings in your website builder.
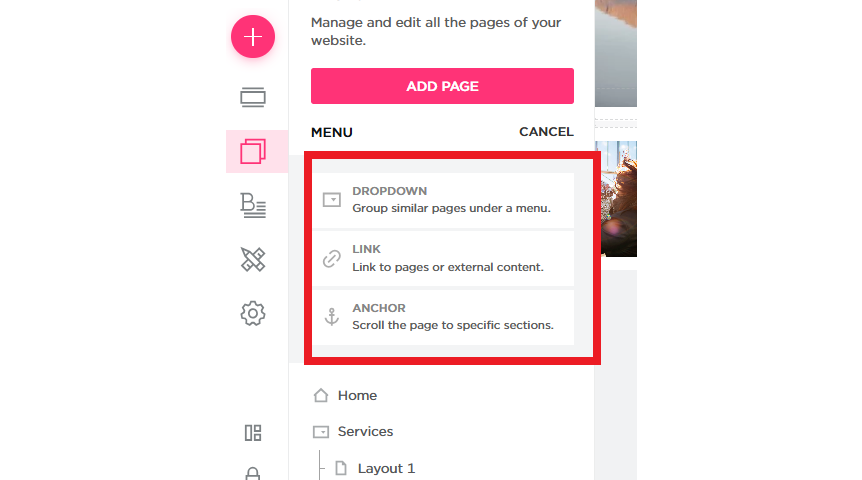
- Create a new main menu item or select an existing one.
- Name the menu item clearly to indicate its purpose.


Step 3: Add Subpages to the Dropdown
- Add the subpages under the main menu item.
- Arrange the order of the subpages based on priority.
- Ensure subpage names are concise and descriptive.
Step 4: Test the Dropdown Menu
- Preview your website and hover over the main menu item.
- Check that the dropdown appears correctly.
- Verify that each subpage link directs users to the right page.

Step 5: Optimize for Mobile Users
- Ensure the dropdown menu is responsive on mobile devices.
- Use a collapsible menu option if necessary.
- Test on different screen sizes for a seamless experience.
Step 6: Keep the Menu User-Friendly
- Limit the number of dropdown items to avoid clutter.
- Use clear fonts and spacing for easy readability.
- Update the menu as needed to keep it relevant.
By adding dropdown menus, you improve website navigation and make it easier for visitors to find important content. A well-structured menu enhances user experience and encourages visitors to explore more pages on your QuickServers website.

