How to Set Up an Online Portfolio for Freelancers
As a freelancer, showcasing your work through an online portfolio is essential to attract potential clients. A well-organized and visually appealing portfolio demonstrates your skills, expertise, and previous projects. In this guide, we will walk you through the steps to create a professional online portfolio on your QuickServers website.
Step 1: Define Your Portfolio’s Purpose and Goals
- Clarify the type of services you offer (e.g., web design, graphic design, writing, photography).
- Identify your target audience (e.g., small businesses, individuals, agencies).
- Determine what you want to highlight: skills, previous work, client testimonials, or case studies.
Step 2: Choose the Right Template for Your Portfolio
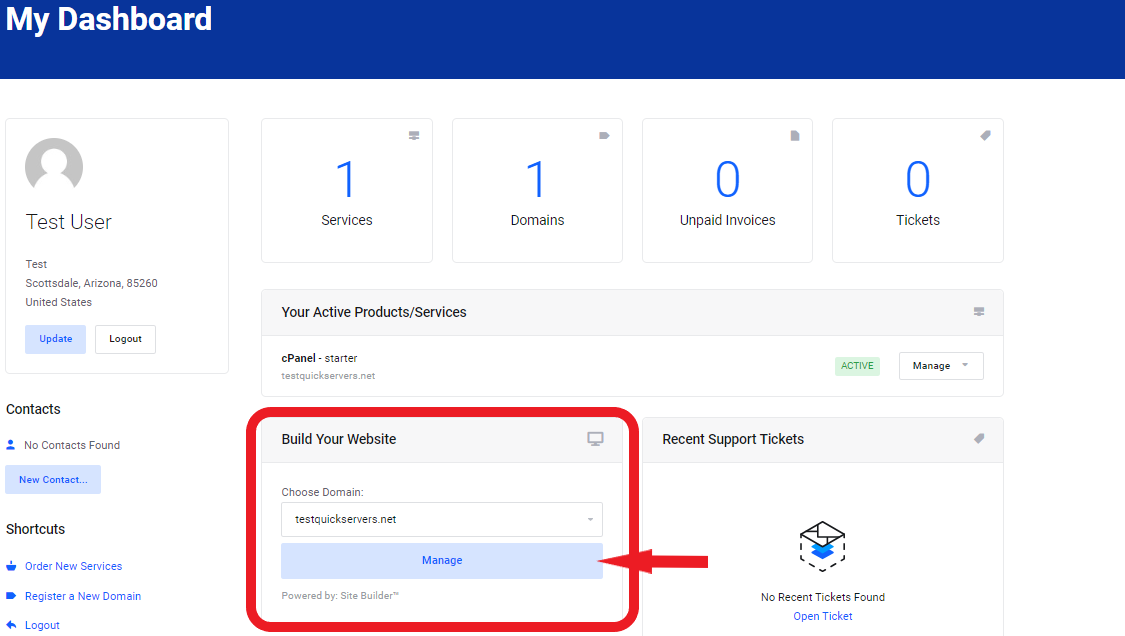
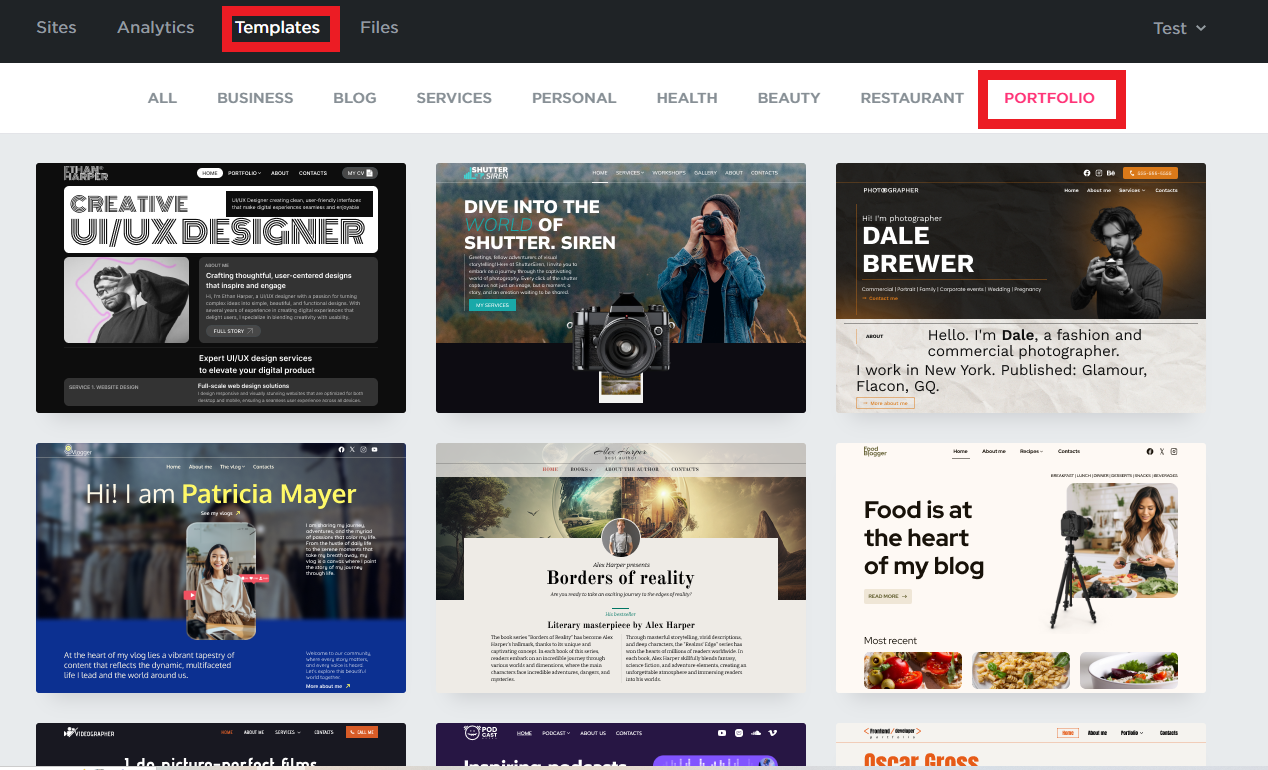
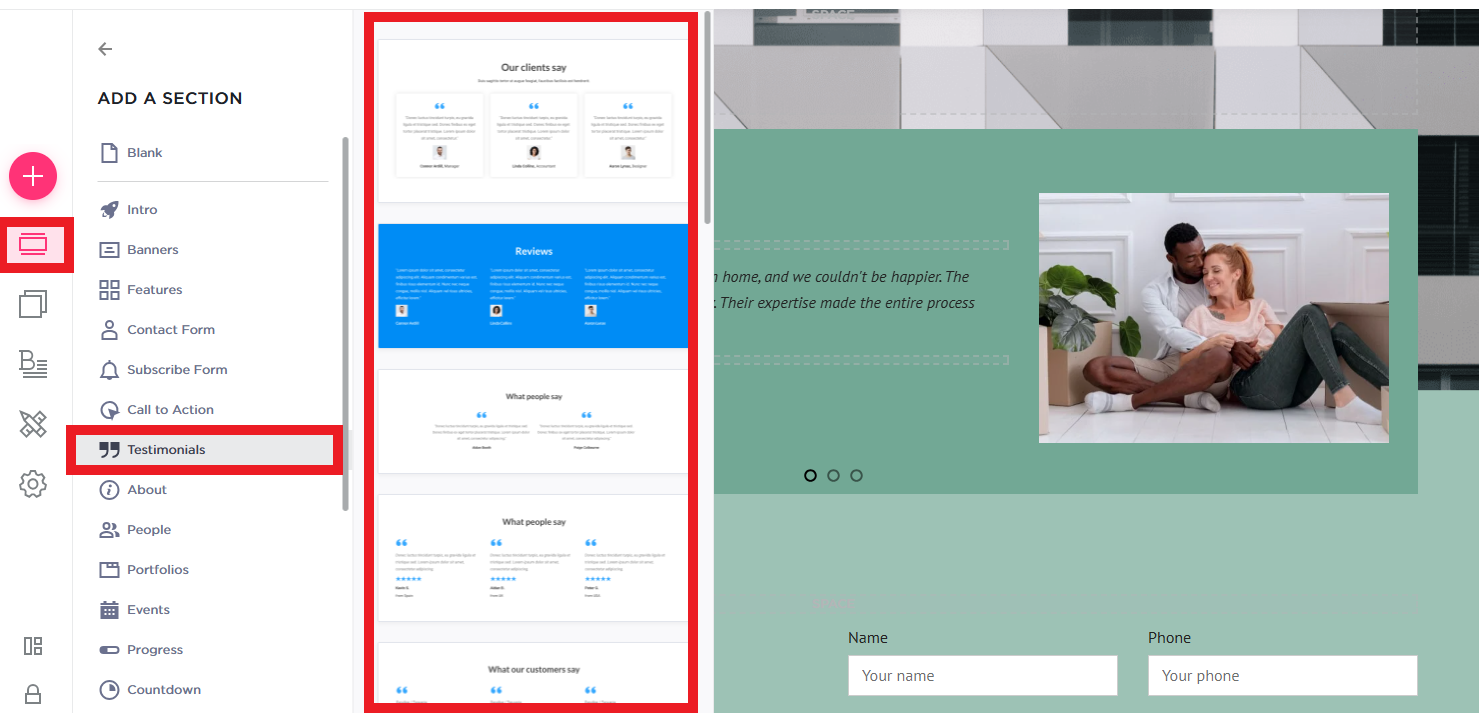
- Access the website builder and browse the available templates.
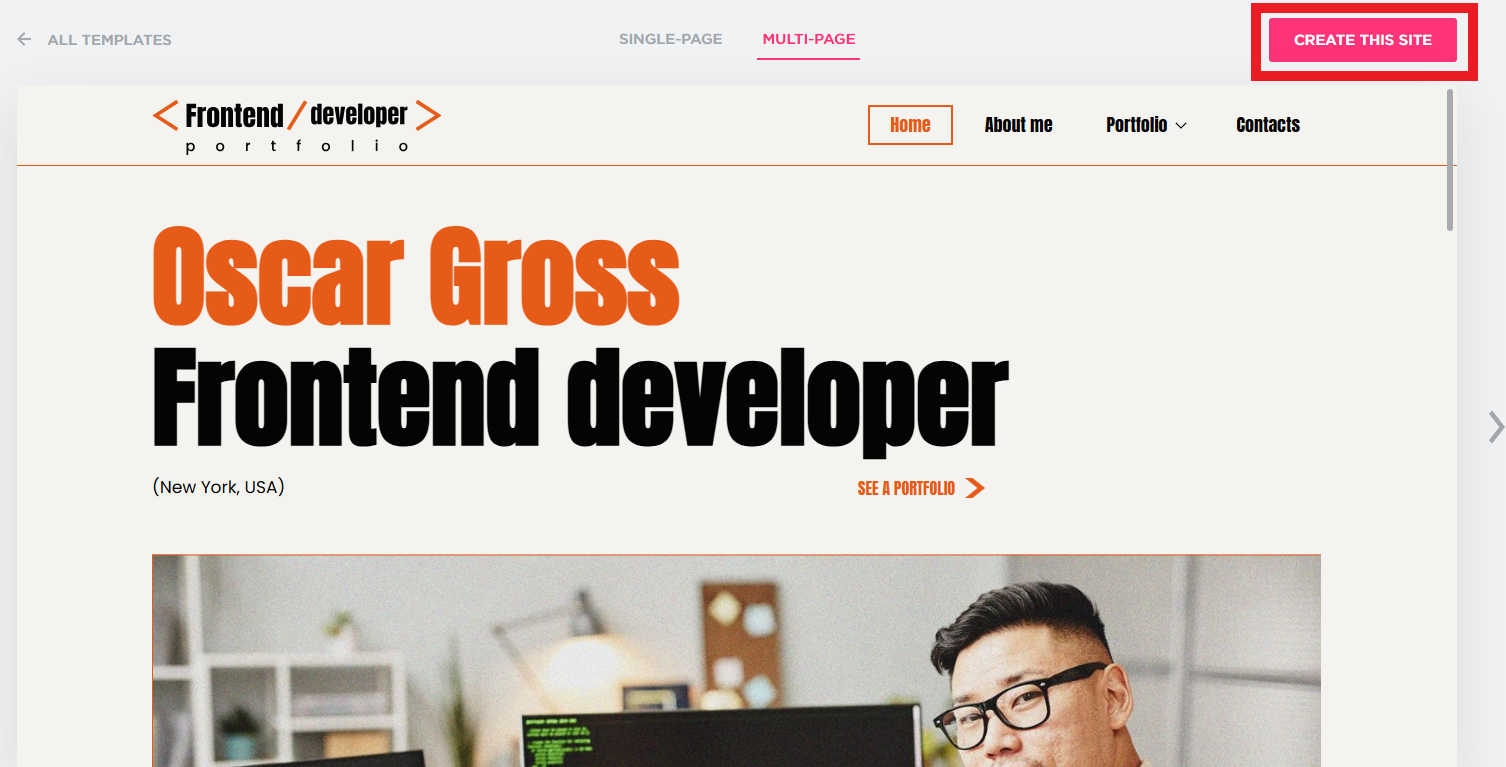
- Look for a template that fits your aesthetic and professional style.
- Select a layout with clean lines and clear sections to organize your work effectively.
- Ensure the template is mobile-friendly for a better viewing experience.



Step 3: Add Your Portfolio Content
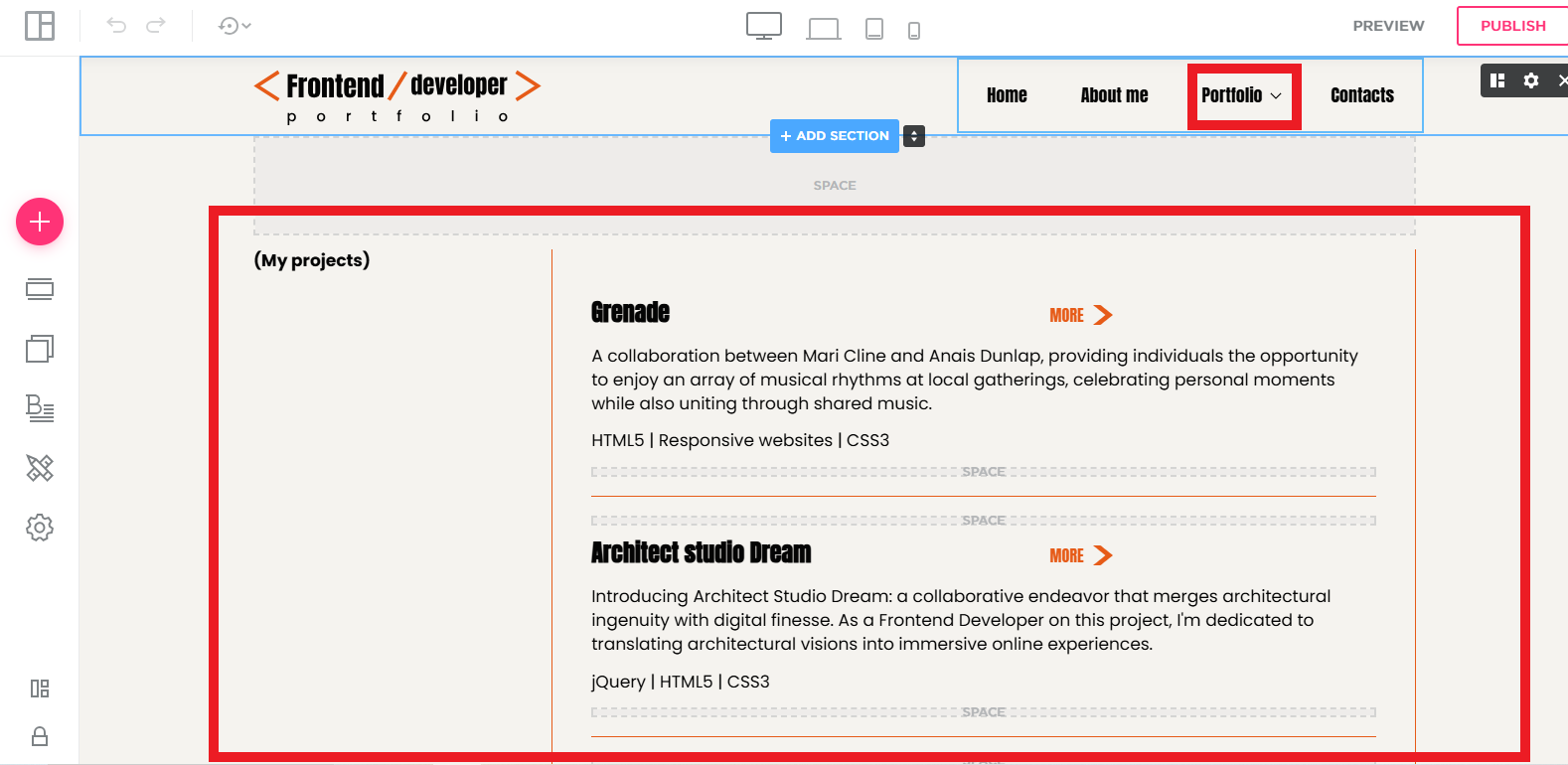
- Create a Portfolio Page: Add a dedicated portfolio page to your website’s navigation.
- Showcase Projects: For each project, include:
- High-quality images or videos.
- A brief description of the project, your role, and the outcome.
- Relevant links (e.g., live websites, publications, or digital files).
- Group Projects by Category: If you have multiple types of work (e.g., design, writing, or photography), categorize the projects for easier navigation.
- Add Case Studies (Optional): Highlight in-depth projects to show your process and results.

Step 4: Customize Your Portfolio for Maximum Impact
- Add Testimonials: Include client feedback to build trust and credibility.
- Show Your Skills: Create a dedicated section where you list your skills and certifications.
- Include a Professional Bio: Provide a brief introduction about yourself, your experience, and what sets you apart from other freelancers.
- Add Contact Information: Make it easy for potential clients to get in touch with you by including a contact form or email link.

Step 5: Optimize Your Portfolio for Search Engines (SEO)
- Use Descriptive Project Titles: Ensure each project has a clear, keyword-rich title that potential clients may search for.
- Optimize Images: Use descriptive file names for images and include alt text for better search visibility.
- Include Relevant Keywords: Write detailed project descriptions with relevant keywords for your industry.
- Add Meta Descriptions: Provide concise descriptions for each portfolio page and project to improve visibility in search engine results.
Step 6: Make Your Portfolio Interactive and Engaging
- Add a Filterable Gallery: Allow visitors to filter projects by category or type of work to make browsing easier.
- Enable Social Sharing: Add social media buttons to allow visitors to share your work easily.
- Use Call-to-Action Buttons: Add buttons like "Contact Me" or "Get a Quote" to encourage visitors to reach out.
Step 7: Test and Launch Your Portfolio
- Preview the Portfolio: Check your portfolio on different devices to ensure it looks great everywhere.
- Test the Navigation: Make sure all links, buttons, and forms are functional.
- Publish the Portfolio: Once everything looks good, publish the page and make it live.
Step 8: Regularly Update Your Portfolio
- Keep your portfolio up to date by adding new projects, testimonials, and achievements.
- Refresh your design periodically to ensure it stays relevant and visually appealing.
Creating an online portfolio for freelancers allows you to showcase your talent, build credibility, and attract more clients. By following these simple steps, you’ll be able to create an impressive portfolio that stands out and helps you land new opportunities.

