Tips for Improving Website Load Times on QuickServers
Introduction
Website load times are critical to the success of your online presence. Faster loading websites not only provide a better user experience but also contribute to higher search engine rankings and improved conversion rates. On QuickServers, there are several strategies you can implement to ensure your website loads quickly and efficiently. This guide provides actionable tips to optimize your site’s performance.
1. Optimize Images
-
Compress Images:
- Large image files can significantly slow down your website. Use image compression tools to reduce file sizes without compromising quality. Formats like JPEG for photos and PNG for graphics with transparent backgrounds are recommended.



- Large image files can significantly slow down your website. Use image compression tools to reduce file sizes without compromising quality. Formats like JPEG for photos and PNG for graphics with transparent backgrounds are recommended.
-
Use Appropriate Image Dimensions:
- Upload images that are appropriately sized for their intended use. Avoid using large images scaled down by HTML or CSS; instead, resize them before uploading to match the display dimensions.
-
Implement Lazy Loading:
- Lazy loading is a technique that delays the loading of images until they are needed, such as when the user scrolls down the page. This reduces the initial load time and improves performance, especially on pages with many images.

- Lazy loading is a technique that delays the loading of images until they are needed, such as when the user scrolls down the page. This reduces the initial load time and improves performance, especially on pages with many images.
2. Minimize HTTP Requests
-
Combine Files:
- Reduce the number of HTTP requests by combining multiple CSS and JavaScript files into single files. This minimizes the number of server requests, speeding up the load time.
-
Use CSS Sprites:
- For websites with many small images, like icons, consider using CSS sprites. This technique combines multiple images into a single file, reducing the number of requests made to the server.
3. Enable Browser Caching
-
Set Expiry Dates:
- Configure your website to instruct browsers to cache certain types of content, such as images, CSS files, and JavaScript files, for a specified period. This reduces load times for returning visitors, as their browsers can load cached files instead of downloading them again.
-
Leverage Content Delivery Networks (CDNs):
- A CDN distributes your website’s content across multiple servers around the world. When a visitor accesses your site, the CDN serves the content from the nearest server, reducing latency and speeding up load times.
4. Optimize CSS and JavaScript
-
Minify CSS and JavaScript:
- Minifying involves removing unnecessary characters, spaces, and comments from your CSS and JavaScript files. This reduces their file sizes and speeds up load times.
-
Defer JavaScript Loading:
- Defer the loading of non-essential JavaScript files until after the main content has loaded. This ensures that your website’s content is displayed as quickly as possible, improving the perceived load time.
5. Reduce Server Response Time
-
Choose a Reliable Hosting Plan:
- Your server’s response time is crucial to your website’s overall speed. Ensure that you’re using a hosting plan that meets your website’s needs in terms of bandwidth, storage, and server resources.
-
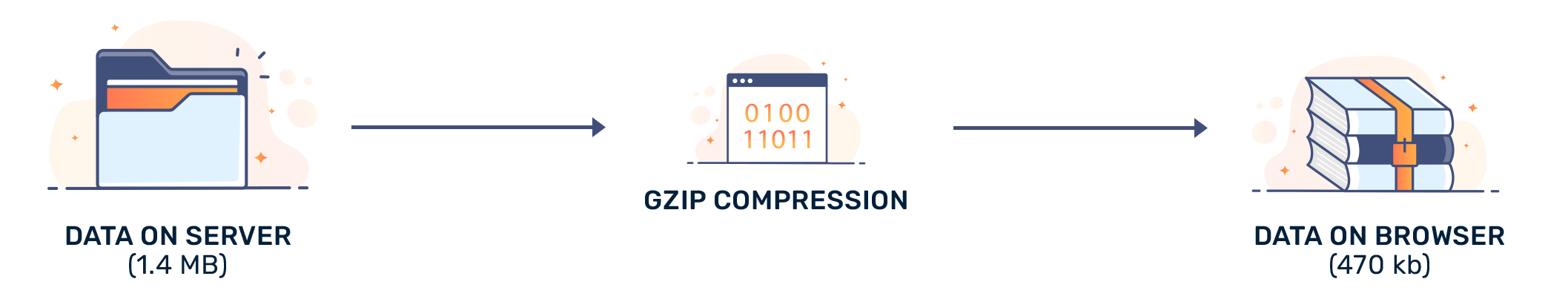
Enable GZIP Compression:
- GZIP compression reduces the size of your website’s files before sending them to the user’s browser. Enabling this compression can lead to faster download times and improved performance.

- GZIP compression reduces the size of your website’s files before sending them to the user’s browser. Enabling this compression can lead to faster download times and improved performance.
6. Optimize Web Fonts
-
Limit the Use of Web Fonts:
- While web fonts can enhance the aesthetics of your website, they can also add extra load time. Use only the necessary font weights and styles, and consider using system fonts where possible.
-
Host Fonts Locally:
- Hosting your web fonts on your own server instead of relying on external sources can reduce the time it takes for them to load. This also gives you more control over font performance.
7. Monitor and Test Performance
-
Use Performance Testing Tools:
- Regularly test your website’s load times using tools like Google PageSpeed Insights, GTmetrix, or Pingdom. These tools provide insights into what’s slowing down your site and offer suggestions for improvement.
-
Analyze and Implement Suggestions:
- After testing, analyze the results and implement the recommended optimizations. Regular monitoring ensures your website remains fast and responsive.
Conclusion
Improving website load times on QuickServers is essential for providing a seamless user experience and boosting your site’s performance in search engines. By optimizing images, reducing HTTP requests, enabling caching, and following the other tips outlined in this guide, you can significantly enhance your website’s speed. Regular monitoring and testing will help maintain these improvements, ensuring that your site continues to perform at its best.

