Integrating Google Maps into Your QuickServers Website
Introduction
Integrating Google Maps into your QuickServers website can significantly enhance the user experience by providing visitors with a visual reference to your location. This feature is particularly useful for businesses with physical locations, such as retail stores, restaurants, or offices. In this guide, we'll walk you through the steps to embed Google Maps on your website seamlessly.
1. Why Use Google Maps on Your Website?
-
Enhanced User Experience:
- Embedding Google Maps allows visitors to quickly find your location, making it easier for them to visit or contact you. It adds a professional touch and improves navigation for users.
-
Improved Credibility:
- Displaying your location via Google Maps builds trust with potential customers, showing that your business is established and accessible.
-
Increased Engagement:
- Interactive maps encourage users to interact with your site, explore your location, and learn more about your business.
2. Getting Your Google Maps Embed Code
-
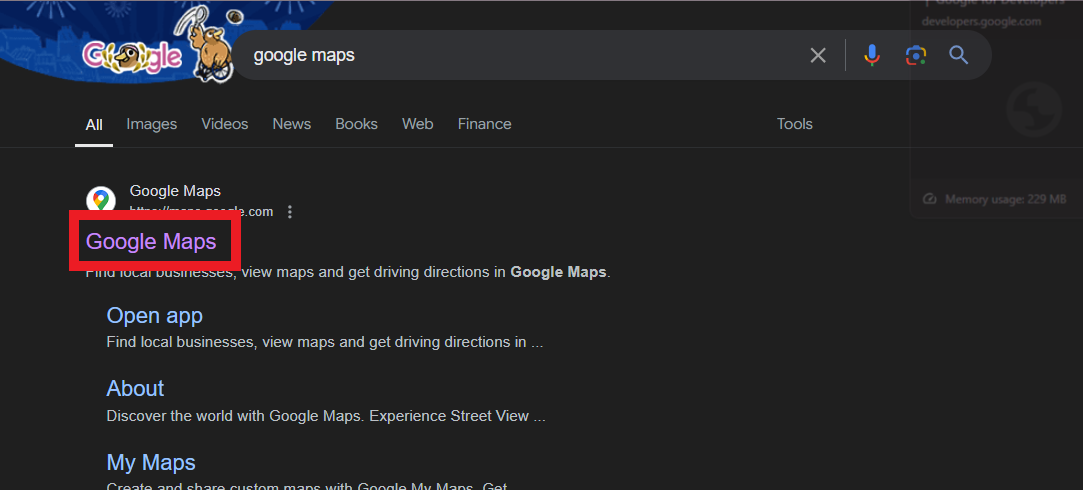
Step 1: Access Google Maps
- Visit Google Maps and search for your business address or the location you want to display on your website.


- Visit Google Maps and search for your business address or the location you want to display on your website.
-
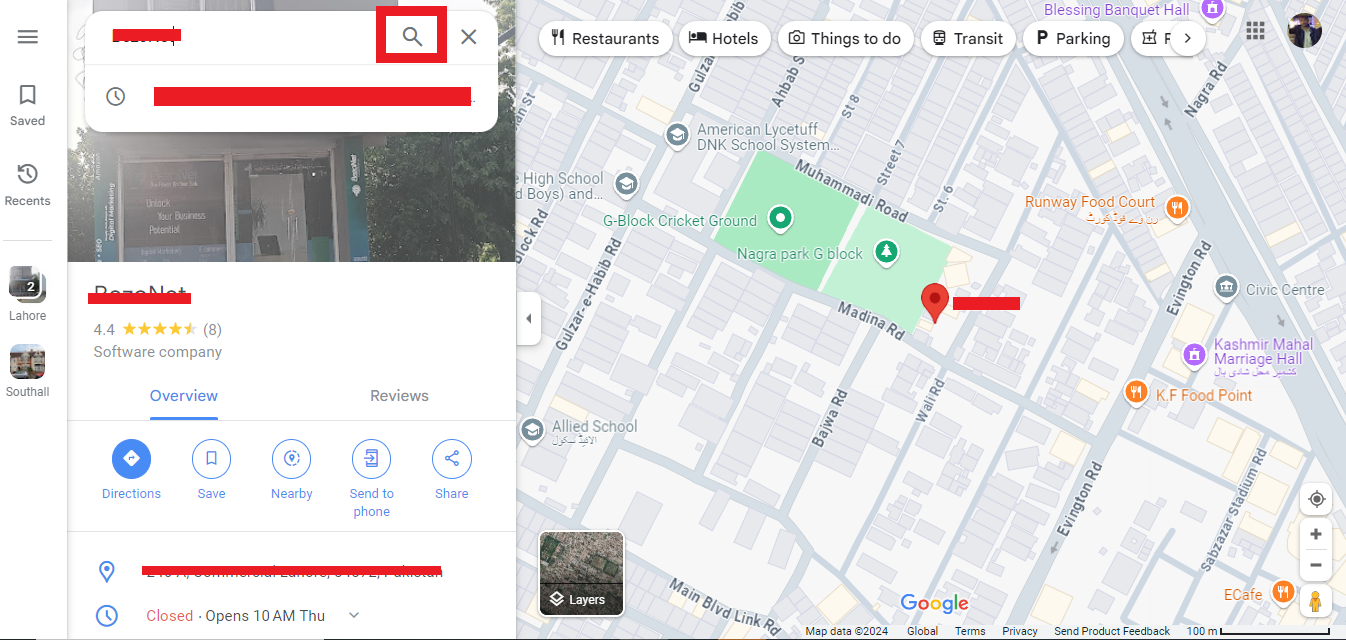
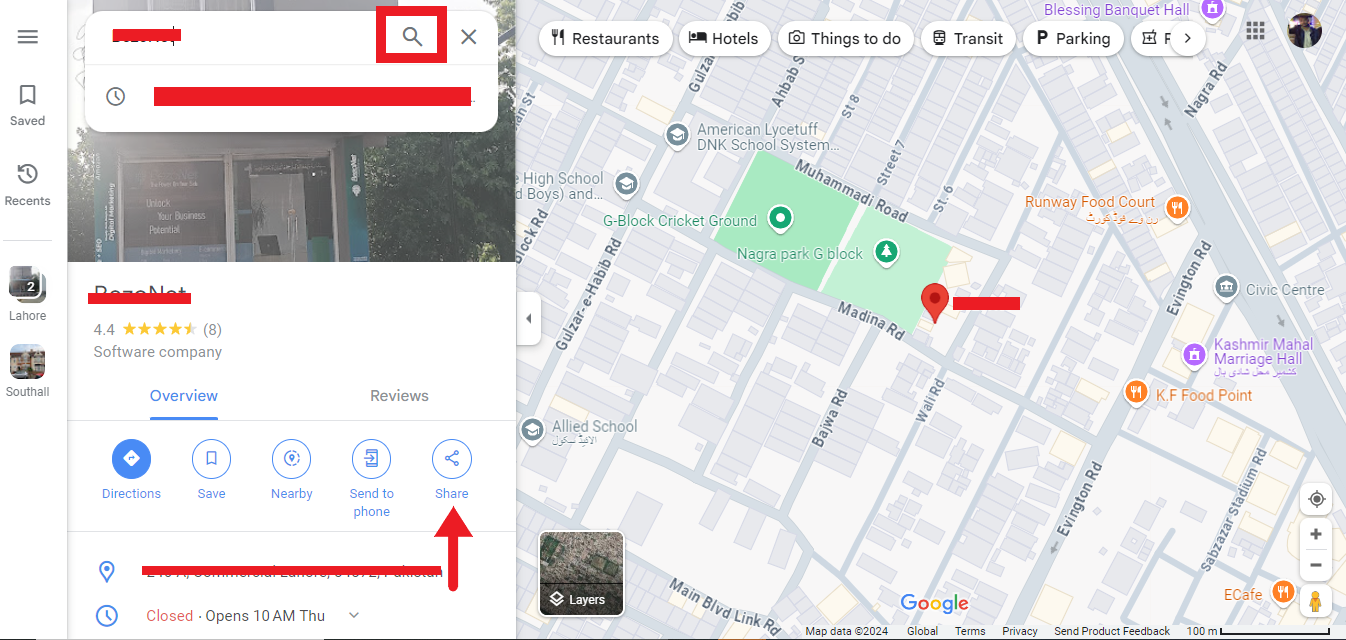
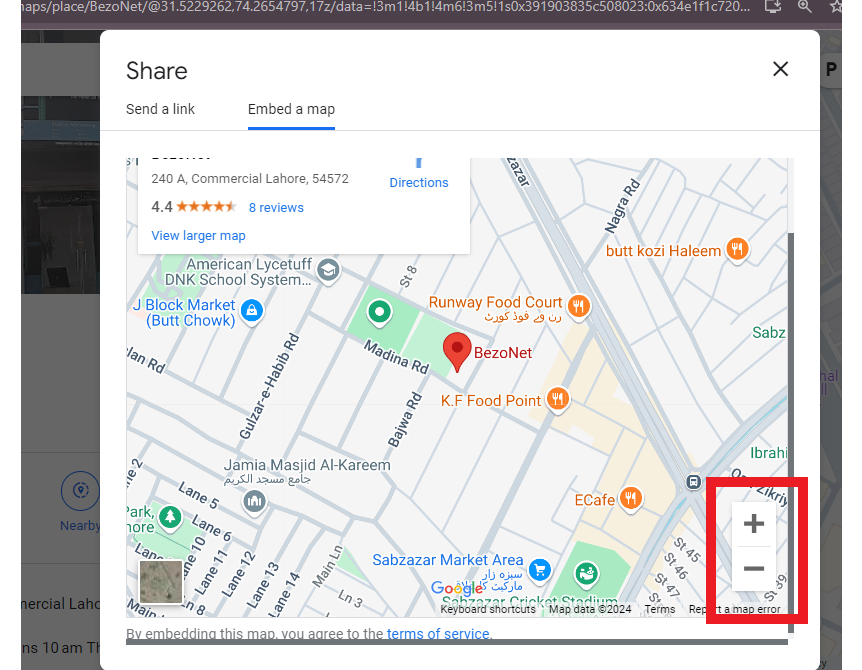
Step 2: Share and Embed the Map
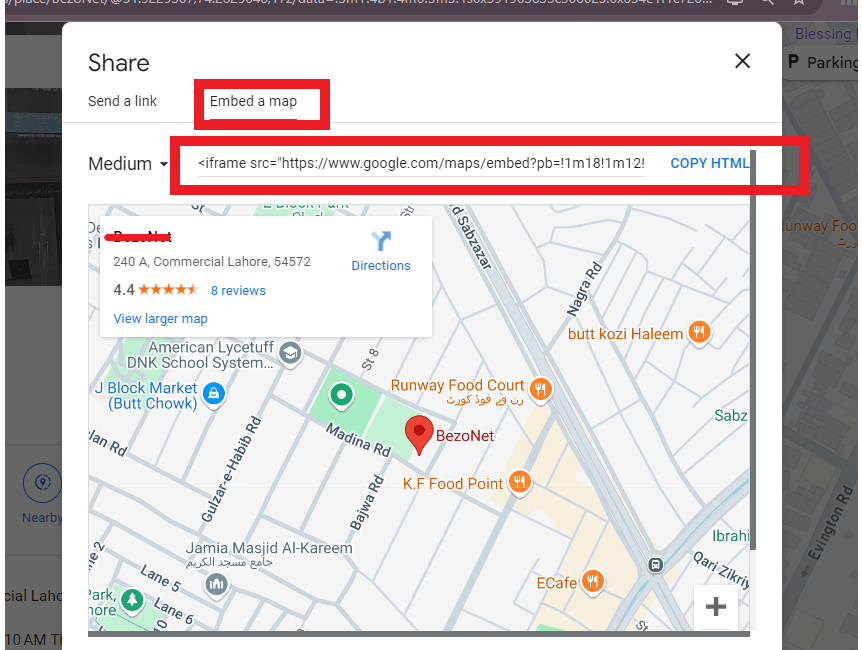
- Once the map is centered on your desired location, click the "Share" button. In the pop-up window, switch to the "Embed a map" tab.


- Once the map is centered on your desired location, click the "Share" button. In the pop-up window, switch to the "Embed a map" tab.
-
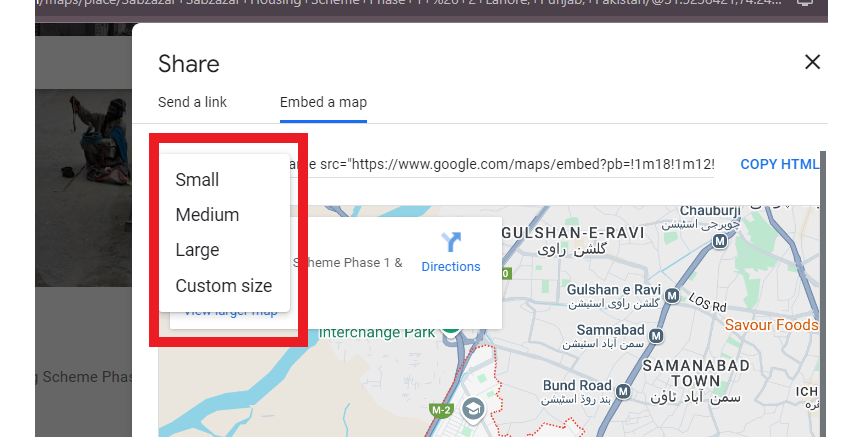
Step 3: Customize the Map
- Before copying the code, you can adjust the map's size by selecting a predefined size (small, medium, large) or customizing it to fit your website’s layout. After finalizing the size, copy the HTML embed code provided.

- Before copying the code, you can adjust the map's size by selecting a predefined size (small, medium, large) or customizing it to fit your website’s layout. After finalizing the size, copy the HTML embed code provided.
3. Embedding Google Maps on Your QuickServers Website
-
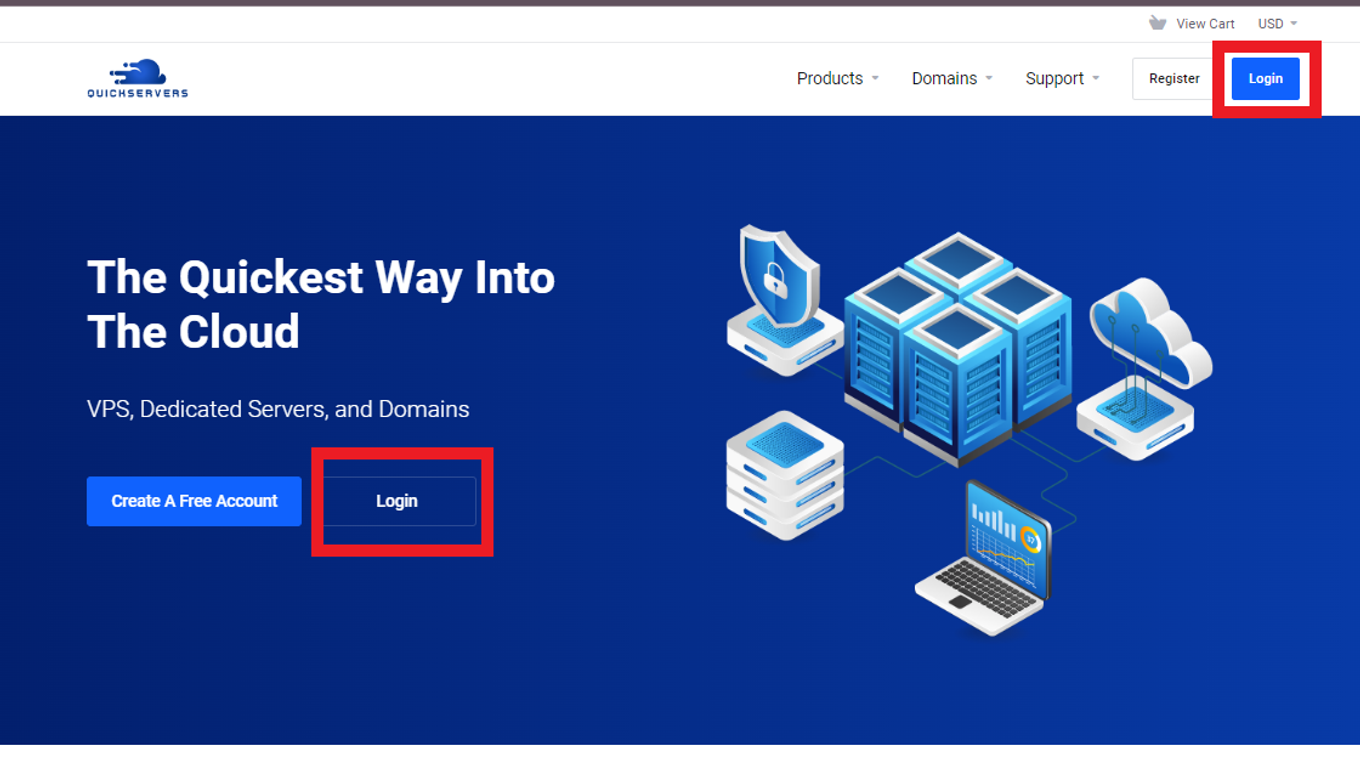
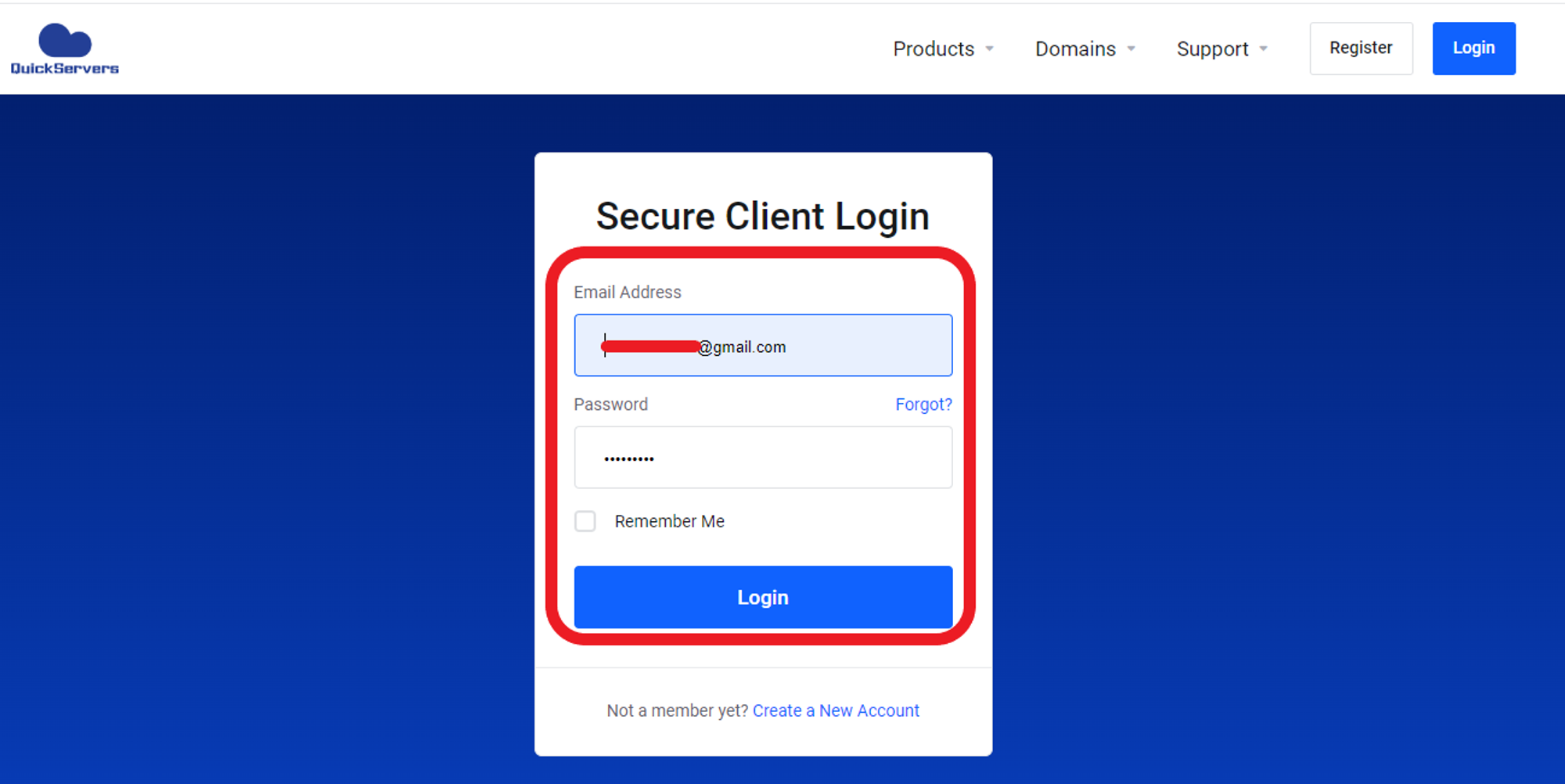
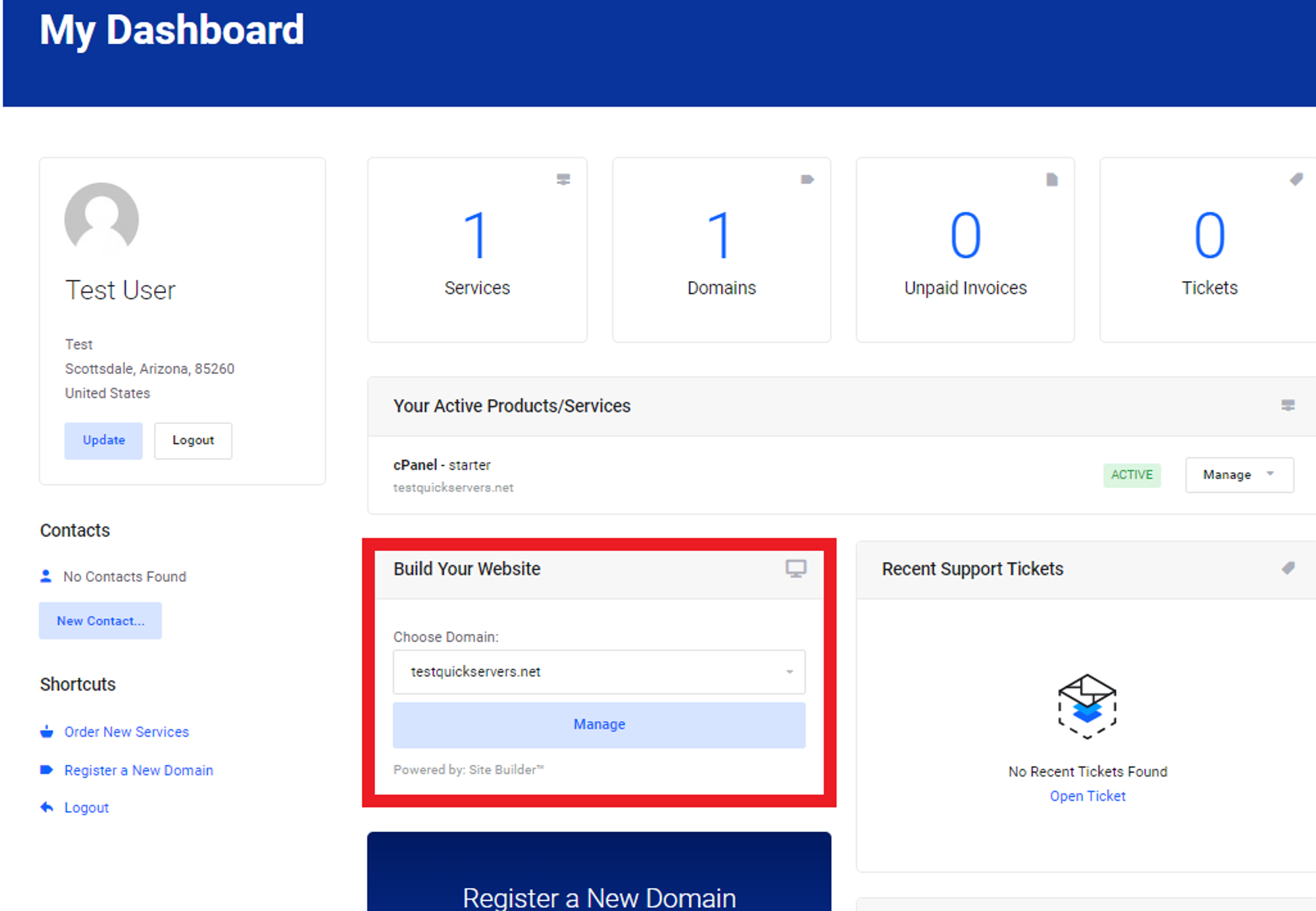
Step 1: Access the Website Builder
- Log in to your QuickServers account and open the website builder for the page where you want to display the Google Map.



- Log in to your QuickServers account and open the website builder for the page where you want to display the Google Map.
-
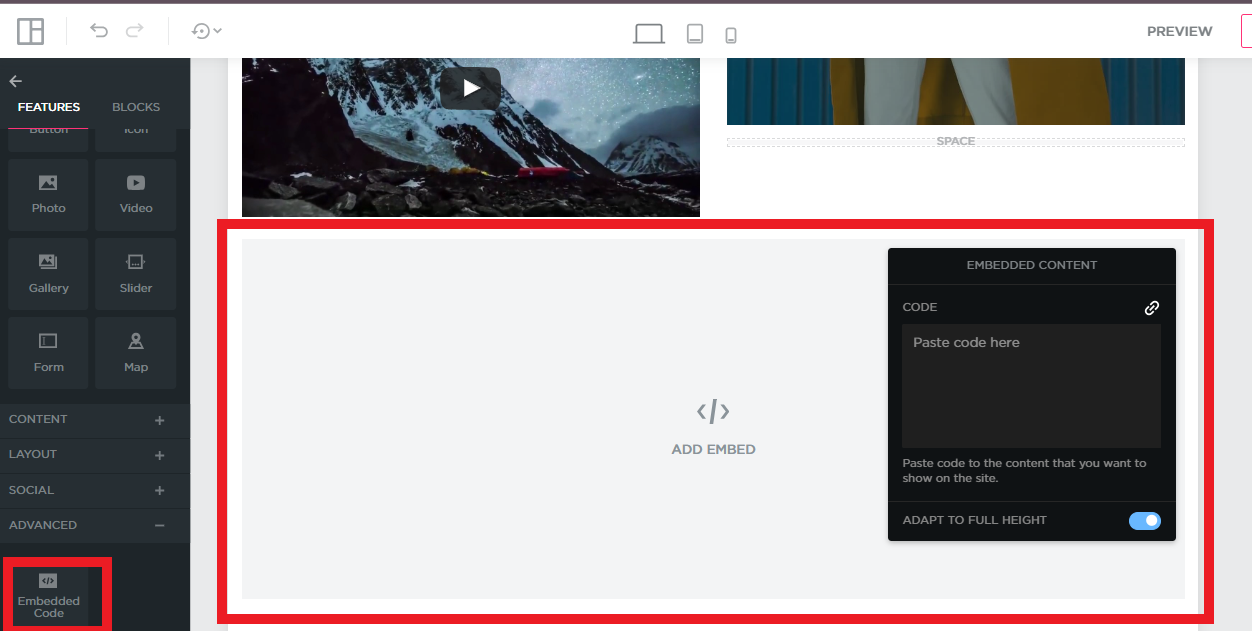
Step 2: Insert an HTML Block
- Navigate to the section of the page where you want the map to appear. Add a new HTML block, which will allow you to paste the embed code.

- Navigate to the section of the page where you want the map to appear. Add a new HTML block, which will allow you to paste the embed code.
-
Step 3: Paste the Embed Code
- Click on the HTML block to edit it and paste the Google Maps embed code you copied earlier. Once pasted, the map will appear on your page exactly as it was configured in Google Maps.

- Click on the HTML block to edit it and paste the Google Maps embed code you copied earlier. Once pasted, the map will appear on your page exactly as it was configured in Google Maps.
4. Customizing Your Google Map
-
Adjusting Map Size and Appearance:
- If the map doesn’t fit perfectly on your page, you can manually adjust the width and height parameters in the embed code. This ensures the map integrates seamlessly with your site's design.
-
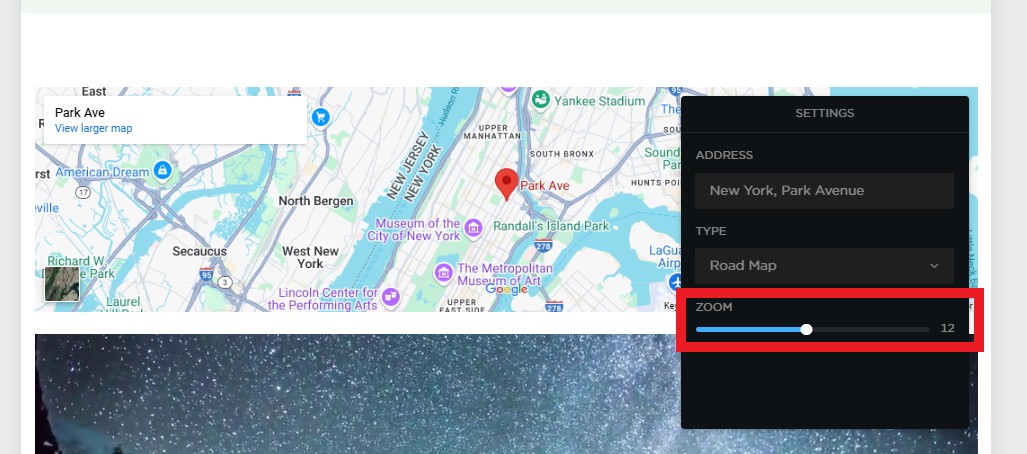
 Setting Default Zoom Level:
Setting Default Zoom Level:- You can control how zoomed-in the map appears when the page loads. To do this, modify the
zoomparameter in the embed code, setting it to a number between 0 (world view) and 21 (street view).
- You can control how zoomed-in the map appears when the page loads. To do this, modify the
-
Adding Custom Markers:
- Google Maps allows you to customize markers that pinpoint your location. You can create custom markers using Google My Maps or third-party tools to highlight your business uniquely.
5. Making the Map Responsive
-
Responsive Design Considerations:
- To ensure the map looks good on all devices, you may need to add some custom CSS. For instance, setting the map’s width to
100%will make it adjust to the size of its container, ensuring a responsive design.
- To ensure the map looks good on all devices, you may need to add some custom CSS. For instance, setting the map’s width to
6. Troubleshooting Common Issues
-
Map Not Displaying Correctly:
- If your map isn’t displaying as expected, double-check that the embed code was copied correctly. Ensure that there are no extra spaces or characters that could disrupt the code.
-
Performance Issues:
- If your website experiences slower load times after embedding the map, consider using a static image of the map that links to the interactive version. This reduces the load on your site while still providing users with access to the map.
-
Privacy Concerns:
- Ensure that embedding the map does not violate any privacy regulations, especially if you are displaying personal data or locations that require consent.
Conclusion
Integrating Google Maps into your QuickServers website is a valuable feature that enhances user experience and provides visitors with essential information about your location. By following the steps outlined in this guide, you can easily embed and customize Google Maps to fit your website’s design and functionality. Regular updates and testing will ensure that the map remains an effective tool for your business.

